Top 4 AMP [Accelarated Mobile Pages] WordPress Plugins
Posted on Nov 12 2019 by in Add-Ons Ask Question! Blog Post Blogs Plugins Uncategorized
1. AMP for WP – Accelerated Mobile Pages
Description
AMP for WP automatically adds Accelerated Mobile Pages (Google AMP Project) functionality to your WordPress site. AMP makes your website faster for Mobile visitors.
What’s New in this Version? | Priority Support | View Demo | Screenshots | Community
Extensions
Some useful extensions to extend AMP features, check AMP Adsense Support, Contact Form 7 Support, Email Opt-in Support and Call To Action Support. To view more, go to our Extensions page.
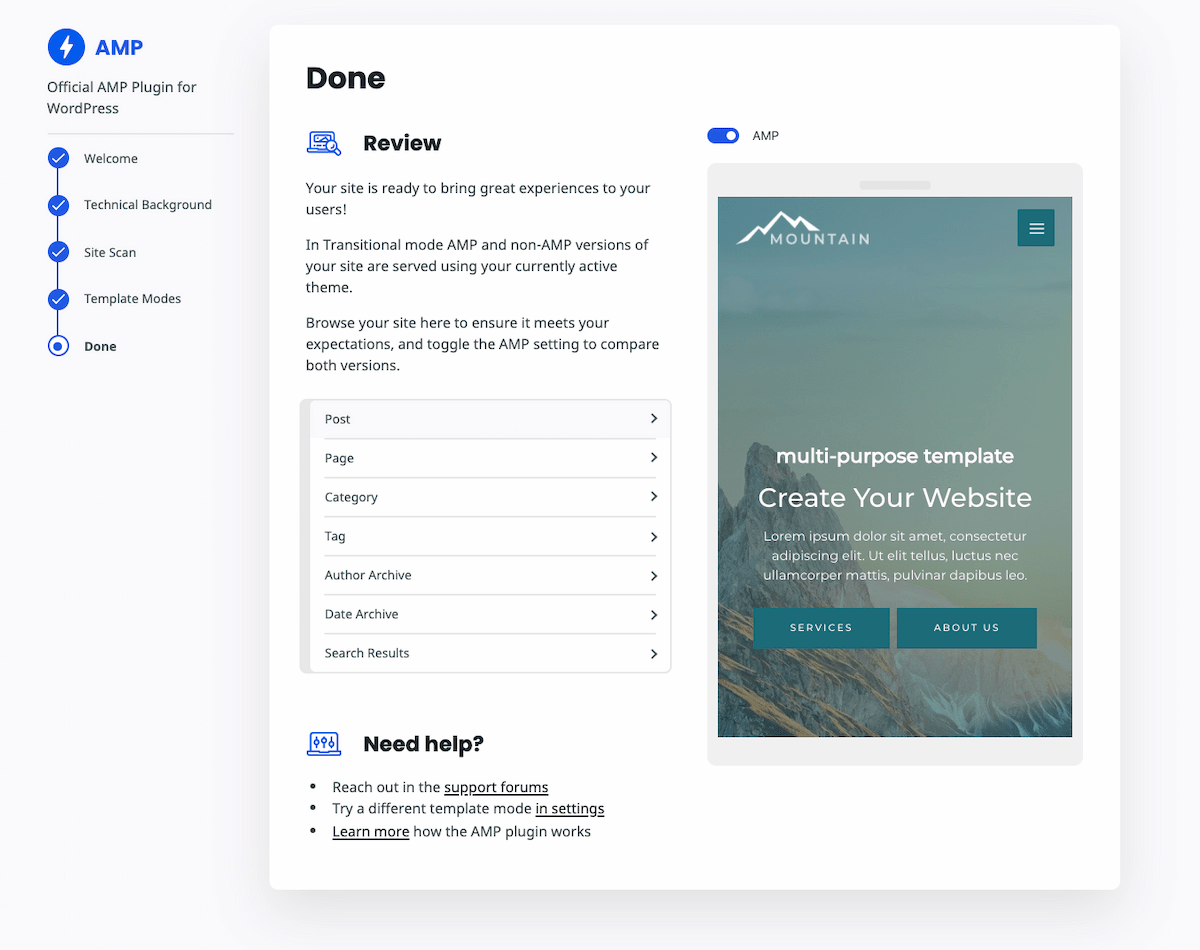
2. AMP
Description
The AMP Project is an open-source initiative aiming to make the web better for all. AMP enables web experiences that are consistently fast, beautiful and high-performing across distribution platforms. AMP formerly stood for “Accelerated Mobile Pages”, but now works completely across desktop and mobile. The official AMP plugin for WordPress supports fully integrated AMP publishing for WordPress sites, with robust capabilities and granular publisher controls.
Features and capabilities provided by the plugin include:
- AMP-first Experiences: enabling full-site AMP experiences without sacrificing the flexibility of the platform or the fidelity of content.
- Core Theme Support: enabling AMP compatibility for all core themes, from Twenty Ten all the way through Twenty Twenty.
- Compatibility Tool: when automatic conversion of markup to AMP is not possible, debug AMP validation errors with detailed information including the invalid markup and the specific components responsible on site (e.g theme, plugin, embed); validation errors are shown contextually with their respective blocks in the editor.
- CSS Tree Shaking: automatically remove the majority of unused CSS to bring the total under AMP’s 50KB limit; when the total after tree shaking is still over this limit, prioritization is used so that the all-important theme stylesheet important is retained, leaving less important ones to be excluded (e.g. print styles).
- ✨ AMP Stories (beta): the AMP plugin enables the creation, editing, and publishing of AMP Stories in WordPress; leverage the magic of storytelling the WordPress way!
The plugin can be configured to follow one of three different template modes: Standard, Transitional, and Reader. In Standard mode you use AMP as the framework for your site, and there need not be any separate AMP and non-AMP versions. When configured to operate in Reader and Transitional modes, a given page will have a canonical URL as well as a corresponding (paired) AMP URL. The AMP plugin is not serving as a mobile theme; it does not redirect mobile devices to the AMP version. Instead, the AMP version is served to mobile visitors when they find the content on platforms such as Twitter, Pinterest, Google Search, and others. Reader mode only supports serving AMP for singular posts, pages, and other post types, whereas Standard and Transitional mode support serving the entire site as AMP.
With the official AMP plugin for WordPress, the WordPress ecosystem is provided with the capabilities and tools it needs to build world-class AMP experiences without deviating from its standard, flexible, and well-known content creation workflow.
GETTING STARTED
To learn more about the plugin and start leveraging its capabilities to power your AMP content creation workflow check the official AMP plugin product site.
If you are a developer, we encourage you to follow along or contribute to the development of this plugin on GitHub.
Screenshots
Blocks
This plugin provides 5 blocks.
- amp/amp-story-post-author
- AMP
- amp/amp-story-post-date
- AMP
- amp/amp-story-post-title
- AMP
- amp/amp-latest-stories
- AMP
- amp/amp-story-page-attachment
- AMP
3. PWA for WP & AMP
Description
PWA plugin is bringing the power of the Progressive Web Apps to the WP & AMP to take the user experience to the next level!
You can give the APP-like experience to your audience which will get your website to their home screen and works instantly like an APP with offline support.
FEATURES:
- AMP Support: Full PWA compatibility for AMP. It works well with AMPforWP & AMP for WordPress by Automattic.
- NEW: Multi site support
- NEW: UTM Tracking
- NEW: OneSignal support with multisite
- NEW: Easily change start URL
- NEW: Caching Strategy for PWA enabled assets
- Cache Expire option added
- Service Worker : We have developed a service worker which automatically gets installed in the background and performs the necessary actions such as caching the external objects to reduce the requests and more.
- APP Banners in Home-screen: Automatically notifies your visitor to get the APP version of the website which directly gets added with the list of Apps and Home-screen. You can customize the icons for this as well.
- Web App Manifest: The Manifest file is necessary to get this functionality rolled out and we have made this automatic and connected with the PWA options.
- Offline Support: The PWA version of your site will load blazing fast even when the user is offline. Once the user is online, it will update the content again. It will also count the analytics as well and updates it when the user goes online again.
- Full Screen & Splash Screen: When you open the PWA version from the mobile, it will load in full screen without any browser toolbar, which gives it a native app like feel in PWA version. There’s also a welcome splash screen which is totally customizable.
- Continuous Development: We will be working hard to continuously develop this PWA solution and release updates constantly so that your forms can continue to work flawlessly.
- Dashboard System Status which helps you understand the setup status of the PWA.
- Application Icon Uploading
- Background color options for Splash screen
- Add your own Application and short name.
- Easily set the start page from options.
- Set Device Orientation easily.
- Tested with Google Lighthouse
- More PWA Features Coming soon.
- [Premium] the ability to expand PWA for WP with Call to Action, Loading Icon Library and Data Analytics extensions
We Act Fast on Feedback!
We are actively developing this plugin and our aim is to make this plugin into the #1 solution for PWA in the world. You can Request a Feature or Report a Bug.
4. Schema & Structured Data for WP & AMP
Description
Schema & Structured Data for WP & AMP adds Google Rich Snippets markup according to Schema.org guidelines to structure your site for SEO. (AMP Compatible)
FEATURES
- Schema Types: Currently, We have 33 schema types such as Blog Posting, News article, Local Business, Web page, Article, Recipe, Product, and Video Object view all. We are going to add all the schema types in the future. You can request the one you want and we will add it for you!
- Conditional Display Fields: Meaning you include or exclude any posts, pages, post types, taxonomies and more!
- Knowlegde Base Support: Recognize the content based on the organization or a person via data type option.
- Full AMP Compatiblity: Supports the AMP for WP and AMP by Automattic plugins.
- Advanced Settings: Play with output of schema markup using these options (Defragment, Add in Footer, Pretty Print, MicroData CleanUp etc.)
- Migration: Import the data from other schema plugins such as (SEO Pressor, WP SEO Schema, Schema Plugin etc )
- Compatibility: Generate the schema markup for the plugins. We have provided schema support for them. Few of them are – kk Star Ratings, WP-PostRatings, bbPress
- Google Review: Display your business google reviews and its schema markup on your website.
- [Premium] Reviews ( Fetch reviews from 75+ platforms ).
- [Premium] Priority Support. Get it We get more than 100 technical queries a day but the Priority support plan will help you skip that and get the help from a dedicated team.
- Review Module: Create your own review rating box with pros and cons and its schema markup
- Schema Type Blocks in Gutenberg: Create your own content with the blocks and json schema markup will be added automatically
- Unlimited Custom Post Types: You can control to represent the Rich Snippets data in the google search console using unlimited custom post types.
- Easy to use with Minimal Settings
- Archive Page Listing Support
- JSON-LD Format
- Easy to use Setup Wizard
- Breadcrumbs Listing Support
- Comments Post comments Support
- Constant Development & New Features: We’ll be releasing the constant updates along with the more handy features as soon as we get the feedback from the users.
SUPPORTED SCHEMA TYPES
- Apartment
- House
- SingleFamilyResidence
- Article
- Blogposting
- Book
- Course
- DiscussionForumPosting,
- DataFeed
- HowTo
- NewsArticle
- QAPage
- Review
- Recipe
- TVSeries
- SoftwareApplication
- TechArticle
- WebPage
- Event
- VideoGame
- JobPosting
- Service
- Trip
- AudioObject
- VideoObject
- MedicalCondition
- MusicPlaylist
- MusicAlbum
- LocalBusiness with all the sub categories
- Product
- TouristAttraction
- TouristDestination
- LandmarksOrHistoricalBuildings
- HinduTemple
- Church
- Mosque
- Person
- View All
EXTENSIONS
Some useful extensions to extend Schema & Structured Data for WP & AMP features, check Woocommerce Compatibility For Schema, Cooked Compatibility For Schema and We are going to add more.
Article Written by: Kalpesh Adhvaryu. | VeravalOnline Pvt.Ltd.