A beginners’ guide to creating WordPress Custom page templates
WordPress is a leading CMS platform. It is said to be the foundation of about 25% websites across the web. The simple and easy user interface is increasing its demand day by day. Whether it’s a small business, a professional, or a blogger, everyone is choosing WordPress for building a website.
There are many reasons that a webmaster selects WordPress. One of the core reasons is the abundance of themes, plug-ins, and useful tools. A vast community of designers and developers keep adding impressive tools to the official marketplace. You can advance functionality of your website with lots of free and premium plugins.
WordPress is also highly praised for bringing the functionality of an entire eCommerce website with the help of a plugin. It allows you to turn a simple WordPress website or a blog into an online shop, where you can display items for sale and configure a complete payment system.
The WordPress eCommerce platform is packed with all the necessary options a webshop may need, whereas merchants can further customize it to their varying business needs. For example, an online store that sells products according to its measurement units. With a simple installation of tools like WooCommerce price calculator plugin, they can setup cost per measuring units like carpet cost per square foot, paint and emulsion cost per liter, etc. every business is unique to other in terms of model and supplies that’s why they need to add varying options for the ease of customers.
The creation of custom page template is also a way forward to creating a comfortable user experience for the end users. This post will narrate the process of how you can add a custom page without seeking assistance from an individual expert or web development agency.
What a Custom Page actually means?
WordPress is an open source content management system that allows you to create web pages and posts. The user interface is quite user-friendly. You install a theme that implements a common design and layout to every page you create. So, whenever you try to add a page to your website, it is a copy of the same design. When you need to create a page different than the others, it is called a custom page.
What may you need a custom page template?
Every WordPress theme is a defined pattern of color combination, layout, and appearance. Any page that you create is a copy of a predefined pattern. So, what would you do if you have to create a landing page for a product that needs to be distinct than others? If you try to modify the core page design file that is page.php, it will affect the entire pages of your website. So, it is better to custom create a page that is isolated and different, and do not affect the rest of the pages.
Following is the easiest method to create a WordPress custom page template, whereas you may need a bit of understanding about CSS, HTML, and PHP.
Creating a Custom Page Template in WordPress
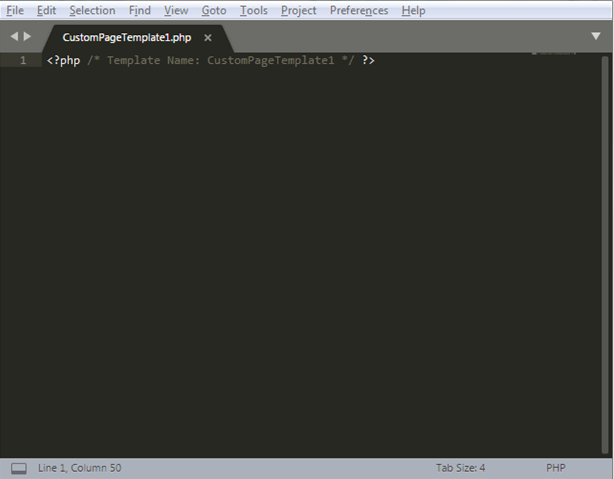
Step 1: Download one of the freely available code editors like sublime text, atom, notepad++, etc. Install and open the editor, and copy the following code.

The code is helpful in making the WordPress understand that you are creating a new template with the name of CustomPageTemplate1. You can replace template name with anything that suits your website.
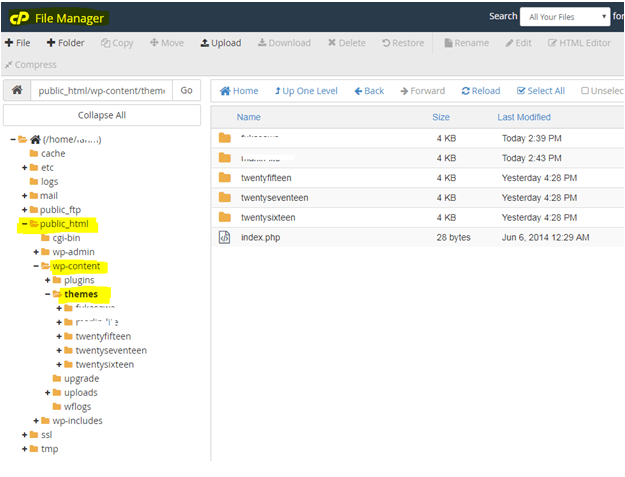
The moment you add the code to the editor, save the file with a PHP extension. Like write any file name, but it has to end with .php. Proceed to create a custom page template in WordPress by logging into your web hosting account and navigating to the ‘file manager’. Click the directory file and find the theme in use. Upload the file you have created with the .php extension right into the theme.

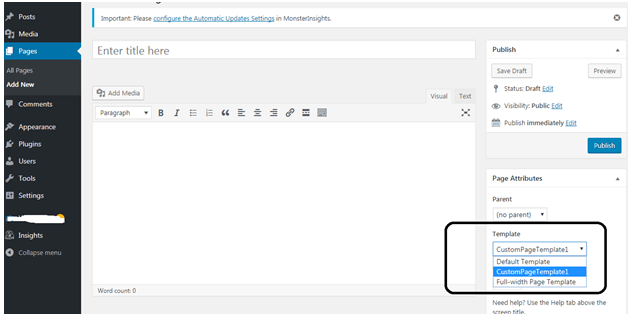
Once you upload the file, the database will update and an additional template option will appear in the pages section of your WordPress admin panel. Look into the page attributes block, click the templates drop down menu, and you will see the addition of a custom template you have just uploaded to the theme.

Editing the custom page template
As you have uploaded a template with a single line code, you may find the template page empty. You can customize the template by adding HTML or PHP code to the file.
One of the easiest methods for customizing a page is to start with the code provided by your theme development company. Most of the themes are open source, so you can copy an existing code and try personalizing the appearance.
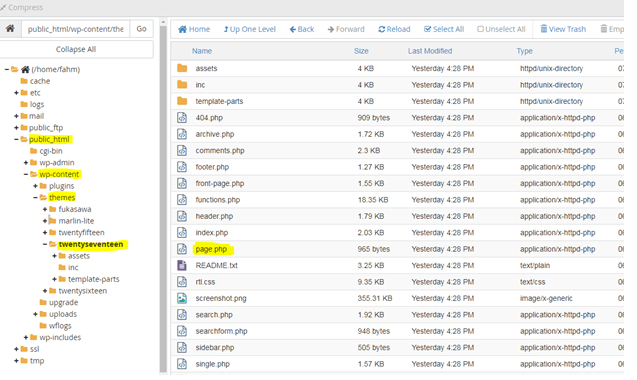
Go back to the hosting account of your website and click ‘file manager.’ navigate to the content directory and download page.php file. Copy the code from the file excluding the header content and paste it into the custom page template.

Save the file in your computer device and upload it again to the theme folder you had done previously. Now, as your custom page has a proper code, it will look exactly the same as other pages of your website display.
Add or embed any kind of content to the custom page directly from your WordPress admin panel. It gives you a complete freedom of customizing a page without disturbing the rest of the pages on your website.
Final thoughts
Once you are successful in creating a custom page, you can personalize it further with the addition of blocks, sliders, and tables. As a beginner, you can seek assistance from developers’ community and forums, whereas code variation is available for adding a component to a web page. You can start learning by copying and understanding the available code and coming up with your unique creation. As you will be customizing a page that is separate from the theme, you have the freedom to commit mistakes and learn from it. Because any code error is not going to affect the rest of your website.
Author bio:
Khawar Abbas is an experienced internet marketing expert with industry exposure of more than 5 years. Currently, he is working for Extendons, where he is looking for web ranking and content marketing campaigns for different products that primarily include themes, plugins, and extensions. Among all his successful campaigns, WooCommerce Product Addons is worth mentioning that is helping merchants to create additional custom options on product pages.

