One of the great parts of using WordPress is the fact that you can alter the appearance of your website. The amount of changes that you can make will depend on the WordPress theme that you are using and there are times when your theme will prevent you from making the changes that you wish to make. When you find yourself in a situation where you want to make changes to your WordPress website and are unable to thanks the theme you use, you may decide to modify your WordPress theme. If this is the case, you have several choices. Keep reading to learn more about options for changing the look of your WordPress website.
Using Your WordPress Theme Customization Options
Obviously, the first place you should start, when changing the appearance your website, is with the customization options made available by the WordPress theme that you are using. From your WordPress dashboard, there is a section labeled Appearance. Under the sub-section labeled Customize, you will find all of the customization options that are available through your WordPress theme. If the areas you wish to change are not listed here, then you will need to consider one of the following methods.
Creating a WordPress Child Theme
A WordPress child Theme contains files which will override specific files of your current WordPress theme. This is useful for making changes without altering the actual WordPress themes. Creating a child theme is relatively easy and is often quicker and safer than editing the files of your WordPress theme. At the most basic form, a WordPress child theme simply contains a single style sheet. Within this stylesheet, you can add any CSS you wish to include and have it override the CSS of your parent theme. When using a WordPress Child theme, you do not need to worry about losing your changes when updating your parent theme. WordPress.org contains detailed instructions for creating a child theme.
Modifying the Files of Your WordPress Theme
If you are using a free theme, there are times when you may want to modify the files of your WordPress theme instead of going through the process of creating a child theme. For example, if you only wish to make a few small changes to the styling of your WordPress website, it is quicker to edit the style sheet of your WordPress theme than to create a child theme. The same is true of adding functions and altering the layout. When editing the core files of your WordPress theme, you need to be aware that your changes may be lost when you update your WordPress theme.
Which Method is Safer?
While modifying the files of your WordPress theme is quick and easy, creating a child theme is not a difficult process. Additionally, when using a child theme, you are simply overriding styling, layout, or functions of your parent theme. These changes will remain in effect when you update your WordPress parent theme. In the end, creating a child theme is the safest method; though, the decision is yours to make. Weigh your options and choose the method that suits your needs.
WordPress has many wonderful features and provides a simple method of creating a website. This has allowed millions of people with no knowledge of HTML and CSS to create amazing looking websites without much of a hassle. A major part of the look of any WordPress website is the theme that is used. It always starts with the theme and comes down to the content. While you can have a stylish theme, it is up to you, as the creator of the content, to ensure that the pages are readable and work with the overall look of your WordPress website. Fortunately, WordPress has made the creation of new pages and posts a streamlined process, thanks to the WordPress visual editor. If you are new to WordPress and want to make sure that your website appeals to visitors, then check out these tips on understanding the WordPress visual editor.
Adding A New Post
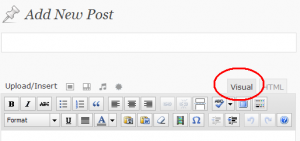
Whenever you create a new post or page on your WordPress website, you will use the WordPress text editor. This editor contains two different viewing options; there is the visual editor and the HTML editor. You will notice that there are two tabs in the upper corner of the text editor. One is labeled Visual while the other is labeled HTML or Text, depending on the version of WordPress that you have installed. If you do not know HTML, then you will be sticking with the Visual editor.
Using The Visual Editor
When you first open the visual editor, you will notice that there is only a handful of formatting options. You can make your text bold, italic, create lists, adjust text alignment, and add and remove links. There are a few more options; though, to see all of the available formatting options, you will need to click on the “Kitchen Sink” icon. Along the tab of formatting options, the “Kitchen Sink” icon is typically towards the end and looks like a small icon representing tabs.
Once you have a grasp of the various formatting options, you will notice that the visual editor works much like any standard text editor, such as Microsoft Word. In fact, you can even paste the entire contents of a Microsoft Word document into your WordPress visual editor, including text and images, while maintaining the same formatting. Some users may find it easier to create their post or page in Microsoft Word and then simply paste it into the visual editor.
Using Headers
Whether you paste your content into the visual editor or type it directly, pay attention to your usage of headers. Headers break up your content and make it more readable. If you are unfamiliar with headers, think of them as titles and subtitles throughout an article. There is a tab in the visual editor that allows you to set the text you are typing as paragraph or headings. There are six sizes of headers. The first heading is to be used for the title of your post or page, with the other sizes used to divide content.
Image Placement
You should also pay attention to the placement of images in your posts and pages. To save space, shrink images and have text wrap around the images. The visual editor also includes options for adjusting text color, which should be used discreetly, as using too many color settings can be distracting for readers.
Finally, if you have performed too much formatting and want to start over without deleting text, you can highlight text and select “clear formatting” and start over.
WordPress is wonderful in its ability to provide a large amount of options for website creators. The creators behind WordPress have made it simple for users to create new posts and add pages to their WordPress website; though, having too many options can be detrimental for some users. One example of this is the use of tags. They are very easy to add to any post. When used properly, tags can make it simple for users to find what they are looking for. The problem occurs when the creator of a WordPress website does not understand how to use tags in their posts. Some may create dozens of new tags with ever post, while others may completely avoid using them. To make the most of tags, keep reading to find out how to effectively use tags to improve the user experience of your WordPress website.
Understanding Tags
Before you start using tags on your WordPress website, you should understand what they are intended to represent. The easiest analogy is that tags are like the index in the back of a book. For example, when reading a text book, instructional book, or cook book, the back of the book will contain an index of keywords and the page numbers where you can find. Tags work in a similar manner. They allow users to easily find content based on a single word or phrase. This is different than categories, which are often broader. Think of categories as the table of contents in a book and the tags as the index.
Using Tags
Now that you have a general idea of how tags are meant to be used, it is time to figure out how to actually use them on your WordPress website. All of the tags that you use should be one to three words in length. Avoid using tags if you only plan on using them once or twice across your website. You should also avoid creating a tag that will be used on almost every post. When a user clicks on a tag, they will see a blog roll of posts that use that tag, making it easy to find relevant content. You do not want a user to click on a tag and have a blog roll of every single post on your website.
It may take some time before you have a large amount of tags. This is fine, as it is better to start small and work your way up. Eventually, you will have a nice assortment of tags that users can use to navigate through your website. They can appear at the bottom of posts so that when a user finishes reading, they can read similar posts or they can also be placed in widgets along your sidebar.
If you follow these general rules, then you should have no problem maintaining a good structure of tags on your WordPress website. Remember, tags should be thought of as the index to your website and are designed to improve navigation for users.
How quickly your WordPress website takes to load will definitely have an impact on the user experience of your site. If you want your visitors to enjoy visiting your WordPress website, it is a smart idea to do everything in your power to ensure your WordPress website loads as quickly as possible. There are many ways to do this, including the installation of caching plugins and limiting the overall amount of plugins you use. One area that can dramatically affect the load time of your WordPress website is the use of images. Obviously you are not going to create an entire website without using any images. That would make your WordPress website appear bland and unappealing; though, there are ways to optimize the images that you do use to limit load times. Here are some tips for speeding up your WordPress website with optimized images.
Adjusting the Resolution
The first step you can take to optimizing the images you use on your WordPress website is to adjust the resolution. Most image editing programs will provide an option for adjusting the resolution of an image. Typically, this option is found in the same area as the resizing options. The general rule is that the highest resolution you need for web images is 72 DPI. The resolution of your images does not need to be any higher than this, as it will be impossible to see the difference on most computer screens. For those that do not want to mess around with adjusting resolutions, there are WordPress plugins that will automatically adjust the resolution of the images that you upload.
Selecting the Right File Format
There are many different file formats for images; though, the most commonly used file formats for images that are going to be displayed online are JPG, PNG, GIF, and SVG. In general, the only file formats you are going to need to worry about are JPG and PNG. Determining whether an image on your website should be a JPG or PNG file is relatively simple. If the image that you want to display has any transparency, such as a transparent background, use PNG. For the rest of your images (any image that does not have transparency), use the JPG format as JPG files tend to be much smaller than PNG files. As with adjusting the resolution, any image editor should allow you to save a file as either JPG or PNG.
Resizing Images
Resize images whenever possible. If your header image will only appear with a maximum width of 940 pixels, there is no reason for your header image to be larger than this. The same is true of any images that appear on your WordPress website. Especially pay attention to photos that you have taken yourself. Most cameras will produce an image that is much larger than anyone will be able to fully view in their monitor. For example, the standard setting for iPhone captures images at 3264 x 2448 pixels and the average desktop computer monitor is only 1024 to 1920 pixels in width. Resizing images will reduce the overall file size.
As a final note, limit the overall number of images that you do use and repeat images across multiple pages when possible.
One of the benefits of using WordPress for the creation of websites is the fact that there are thousands of plugins available. These plugins can provide a better user experience, streamline your search engine optimization, and handle a large variety of other tasks. Despite all of the great features that WordPress plugins can bring to your website they also have the potential to increase load times, compatibility issues, and the time you spend updating and maintaining your plugins. This means that whenever you plan on installing a WordPress plugin, you should decide whether the plugin is worth the effort.
Ask Yourself Questions
When you plan on installing a WordPress plugin, you should always ask yourself a series of questions to determine whether or not you actually need the plugin. Determine the purpose of the plugin, consider alternatives, and check to see if your theme provides the same function.
First, ask yourself if the WordPress plugin you plan on installing serves a specific purpose, such as solving an issue that you been facing or providing an essential function. Avoid installing WordPress plugins for the sole reason of adding a fancy new feature to your website that serves no real purpose.
If the WordPress plugin that you are considering installing does serve a helpful purpose, ask yourself whether or not there is another alternative that does not involve the installation of a plugin. Basically, if you can provide the same feature or solve your problem in any other way that does not involve installing a WordPress plugin, always go that route. A WordPress plugin should only be used when there is no other option.
Finally, check to see if your theme has a built-in method of solving your problem or adding the feature you are looking for. Again, whenever you can get away with not installing a WordPress plugin, the better off your website will be. Some themes already provide a number of functions and features that are easy to overlook. Go through your theme settings and ensure it does not provide the same function as the WordPress plugin you wish to install. After considering these three questions, you will have a better idea of whether or not to install the WordPress plugin.
Investigate the WordPress Plugin
If you still plan on installing the WordPress plugin, it is a good idea to read any available reviews and ratings. Also, find out when the plugin was last updated. As WordPress goes through updates, your plugin may become incompatible. A regularly updated WordPress plugin should not have any compatibility issues. WordPress plugins come from a variety of sources. Some are created by individuals, while others are created by a team of developers. It is not uncommon for an individual to create a WordPress plugin and move on to other projects. Ensure that the plugin is compatible with the latest release of WordPress before installing it. It may also be wise to find out if the developer of the plugin provides any documentation, installation instructions, or method of contacting them in case of support problems. Finally, backup your WordPress website before adding a new plugin.
A major part of attracting new customers or visitors to your website is the proper use of social media. More than ever, people use social media to share websites and helpful articles that they come across. Users share web pages with their friends and colleagues and search engines started taking notice of this several years ago. In fact, Google examines the amount of social media chatter that a web page receives when determining search rankings. So, not only will the proper integration of social media on your WordPress website directly increase the number of visitors your website receives, it can also increase your search engine rankings. Luckily, if you have a WordPress website, integrating social media on your website is easier than ever before. Here are the best methods of changing how your WordPress content is shared on social media.
Facebook Open Graph Protocol
Start improving the look of content shared from your WordPress website with the implementation of Facebook open graph protocol. When a user shares an article or webpage from your WordPress website on Facebook, Facebook will automatically grab your title, description, and a random image from the web page. Often, the title will get cut off and the description will simply be the first sentence from your web page. This does not provide a good description of your webpage is about to those that see this shared on Facebook. Facebook uses the open graph protocol to control these factors and there are several plugins that will simplify the process of ensuring the right title, description, and image gets shared. You can either start using the official Facebook plugin for open graph protocol or a highly rated third party plugin.
Twitter Cards
Just like Facebook, when a visitor shares you’re a page from your WordPress website on Twitter, Twitter will automatically use the title of your webpage in the tweet. There is nothing wrong with this; though, Twitter Cards allow additional information to be included with the tweet. A Twitter Card can include the full title, description, and featured image from your webpage, as well as the Twitter handle of the page author and Twitter handle of your WordPress website. This additional information will make tweets shared from your WordPress website appear more official and professional. To start using Twitter Cards, install an appropriate WordPress plugin, such as Jetpack, JM Twitter Cards, or WordPress SEO by Yoast.
Add Social Sharing Buttons
If you do not already have social media sharing buttons on your WordPress website, you should definitely think about including them. You see these buttons on just about every website that you visit and they allow visitors to easily share your webpage to their favorite social media account with the click of a button. Like everything else with WordPress, if you are unsure how to go about it including social media sharing buttons on your own, there is a plugin for that can help you. The Digg Digg plugin will include these buttons on every page of your WordPress website. As a final note, for complete control of social media sharing, the WordPress SEO by Yoast plugin can handle Twitter Cards, Facebook open graph protocol, SEO titles and descriptions, and help with your overall search engine optimization.
WordPress gets updated several times a year, since its first release eleven years ago. The latest update, WordPress 3.9, includes a number of new features that really make WordPress stand out as one of the easiest website development platforms, for both experienced web developers and novices that have no familiarity with programming languages. These latest changes greatly improve the experience of creating posts and developing your website using WordPress. Be sure to look over the changes introduced in the latest release of WordPress.
Reasons for the Update
As mentioned, WordPress gets updated several times a year. There are several reasons for updates to WordPress; though, the majority of these updates are related to security issues. Whenever a security flaw is detected or an aspect of WordPress has been exposed to hackers, updates are released to improve security. While these updates make up a large portion of the regular updates to WordPress, there are still plenty of cosmetic changes that are designed to improve the layout and user experience of using WordPress to create a website.
The latest WordPress release, WordPress 3.9, includes a number of new features to improve the editing capabilities of WordPress. This update has been in the works for a while now and includes easier methods for editing and placing images and an overall improved visual interface.
WordPress 3.9 Smith
This release, named Smith after a jazz organist named Jimmy Smith, includes improvements that every WordPress user will enjoy. First, the visual editor has been updated to make the creation of posts easier. You can now copy and paste directly from a Microsoft Word document without any problems. In the past, it was difficult for users to paste from Microsoft Word and maintain all of the styling. This improved visual editor also works smoother and is lighter, allowing for improved speed and direct mobile support.
In addition to improving the visual editor of WordPress, working with images has been made much easier. The ability to crop and rotate images has been improved, as well as the scaling of images directly in the WordPress visual editor. Another new feature is the ability to drag and drop images directly into the visual editor, instead of uploading them through the image manager.
Some of the other improvements include added audio and video support. With this new support, you can create audio and video playlists. Finally, adding and editing widgets has been streamlined. Now, when editing and rearranging widgets in the theme customizer section of your dashboard, you can preview your changes live, instead of saving the changes and hoping the result is as you expected. This cuts down on guess work and also includes an improved image tool for editing header images.
In the end, this new release of WordPress includes some of the biggest improvements to the dashboard in quite some time. Just remember, when updating WordPress and WordPress plugins, it is a good idea to back up your WordPress site first. This will protect you from losing all of your hard work, in the event of an error during updating.
There are a variety of ways to make sure that you are getting the most out of WordPress on mobile devices, from adding posts to providing a good user experience. If you haven’t noticed, almost everyone seems to have a mobile device these days. More and more people use their phones and tablets to browse the internet, check emails, and get up to date on the latest news. As time goes by, expect more people to make the switch to mobile. There are many reasons for this trend, from businesses limiting employee’s usage of desktop computers to the convenience of browsing the web on the go. There are two sides to taking advantage of mobile devices when it comes to WordPress, ensuring that you have a great mobile WordPress site and making it easier to edit and create posts using your mobile devices.
Ensure Your WordPress Site Looks Great on Mobile
The first half of taking advantage of mobile devices with WordPress is ensuring that your website looks great on mobile. Start by taking a look at how your website looks on your own mobile device. At this point, your WordPress theme should use responsive design. This eliminates the need to worry about switching to a mobile website on a mobile device. To check if your WordPress theme uses responsive design, open your website in a desktop browser and adjust the width. You should be able to shrink your browser down in size and have your website respond to the changes in width. For those that do not have a responsive design, it is fairly simple to find a modern WordPress theme that does.
Posting and Editing WordPress on Mobile Devices
In addition to providing a great user experience for those on mobile devices, you can also take advantage of the fact that you can now work with WordPress on your own mobile device, whether you have a tablet or a mobile phone. WordPress has released apps for all Apple mobile products, Android devices, and even Blackberry. That pretty much covers any popular mobile device that you may have.
To get started, visit WordPress.org and download the mobile app that corresponds to your device. Not only does this provide a great way for updating and creating posts and moderating comments, it also allows you to immediately see how your posts render on mobile devices.
All of the WordPress apps work for both WordPress.org and WordPress.com websites. Use the app to create and edit posts, upload photos directly from your phone or tablet, moderate comments, and check out the number of visitors you are getting.
Do Not Ignore the Mobile Market
No matter what type of WordPress website you have, you need to pay attention to mobile users. Surveys show that without a good mobile website, consumers are almost guaranteed to immediately visit your competition. Go ahead and download the WordPress app for your mobile device and begin focusing on the mobile experience of your WordPress site.
Originally developed as blogging software, a growing number of web developers are turning to WordPress for the creation of websites and special web development projects. In fact, almost one out of five websites are built with WordPress. No longer just a blogging platform, WordPress is great for blogs, business websites, networks, communities, and any other online needs. With WordPress, there are really no limits to what you can do. Keep reading to learn about the benefits of choosing WordPress for web development.
An Open Source Project
WordPress is an open source program. This means that it is free to use and edit. There are quite a few add-ons, such as themes and plugins that can cost money; though, there are also many methods of making a quality WordPress site without spending any money, other than the cost of hosting your website. Being an open source program, there is no direct support for WordPress; however, the WordPress support documentation and forums are managed by one of the largest online communities. This provides users with plenty of help, no matter what issue they are having.
Customization without Coding
The primary benefit of choosing WordPress is that you do not actually need to know anything about web development and coding languages to create a detailed website. There are many different customization options, due mostly to the abundance of themes available. You can adjust colors, layouts, and themes, without knowing a single line of HTML, PHP, or CSS.
Web Developer Friendly
Even though you do not need to know anything about coding with HTML or PHP, a WordPress installation is very easy to edit for those that are familiar with web development. Using WordPress can cut down the length of time needed to get a website up and running. Providing a detailed framework, WordPress is great for both web developers and novices alike.
Thousands of Plugins and Themes
As mentioned, there are many themes available for WordPress. There are free themes and premium themes. The premium themes will often include additional features not often found in free themes; though, with knowledge of PHP and HTML, you will have no problem making the most of a free theme. In addition to thousands of themes to choose from, providing customization and layout options, there are also thousands of plugins.
Plugins are small add-ons that provide more features for your website. Examples of plugins include social media integration, slideshows, and contact forms. While there are many plugins that add to the user experience of visitors to your website, there are also plugins designed to improve site performance and help with search engine optimization.
Simple Installation Process
With more and more people using WordPress, web hosting companies have taken notice. It is now easier than ever to install WordPress, with many web hosting companies automating the process of installation. Even without an automated installation, WordPress is extremely simple to install and setup on any server.
Before you decide to pass on using WordPress for the development of your next website or blog, take a moment consider all of these benefits. Millions of satisfied WordPress customers cannot be wrong.
WordPress continues to appeal to a large number of users due to the use of themes. WordPress themes allow users to easily change the look of their sites, without requiring a lot of coding. These themes can be divided into two main categories – free themes and premium themes. While free themes can offer quality design and a lot of features, there are many premium themes that are built to increase flexibility and customization options. Also, many of the free themes require a mention of the developer somewhere in the footer of each webpage, which many businesses find unprofessional when marketing their brand. Before you purchase a premium theme for your WordPress site, understand what you should look for in a premium WordPress theme.
Responsive Web Design
When browsing through different premium themes, the very first thing you should look for is that the WordPress theme uses responsive web design. The days of having a separate mobile site are gone. Your website should maintain a consistent look, no matter what device it is viewed on. From mobile phones to tablets to desktop computers, the design used in the premium theme should respond to the different screen sizes and present a good user experience. Many of the responsive themes included in our packages offer the best options for responsive web design.
Support and Updates
The premium WordPress theme that you find should also offer support and regular updates. As WordPress goes through regular updates, it is important that the theme you pay money for does not become outdated and lose functionality. Before installing a premium WordPress theme, check to see if it has been tested to work with the latest release of WordPress. In addition to regular updates, the developers behind the premium theme should offer solid support and provide documentation. Find out how to contact them in the event of a malfunction and ensure that they have detailed documentation explaining all of the features included in the theme. We offer a strong support base for our customers, and work around the clock to resolve issues as well as provide guidance and support, so it pays to play with us.
A Variety of Layouts and Customization
Customization and layout is probably going to be the first thing that attracts you to a premium WordPress theme. When browsing these themes, the thumbnail image that you see will be what grabs your attention. As you inspect the theme, make sure that the WordPress theme allows you to choose a layout that suits your needs. Additionally, color schemes and the font options can become a deciding factor in determining whether or not a premium theme is right for your website. Even though you like the look of a premium, you should be able to create a website using the colors and fonts that you want.
Preview the Demo and Test the Theme
Most premium WordPress themes should have a live demo that uses the theme. This will allow you to explore the theme and ensure there are no errors in overall design. Adjust your browser and watch to see how well the responsive design works. The live demo provides the closest example of what your website will look like using that premium theme.
Finally, test the theme out. There are various WordPress plugins, such as The Theme Test Drive plugin, that make it easy to test the theme out on your site without removing your old theme. Once you have gone over all of these factors, decide if the features of the premium WordPress theme justify the price.