SoloStream one stop shop for all your WordPress Requirement. With the mission of to create easily accessible content, products and services that help small business, organization, and individuals to grow their online presence. Solostream brings lifetime support facilities like WordPress Maintenance & Updation, WordPress Support, WordPress Hosting, WordPress Plugins, WordPress Security, WordPress SEO and many more. To avail the free access to our help desk and 91+ Premium theme subscribe with WP support plan and we also provide WP QuickFix that provide facility of hiring developer without subscribing at $25/hr.
WordPress theme gallery contains 91+ Premium themes suitable for every business-like blog, E-Commerce, Magazine, Portfolio, etc.
5 Best WordPress Premium Theme.
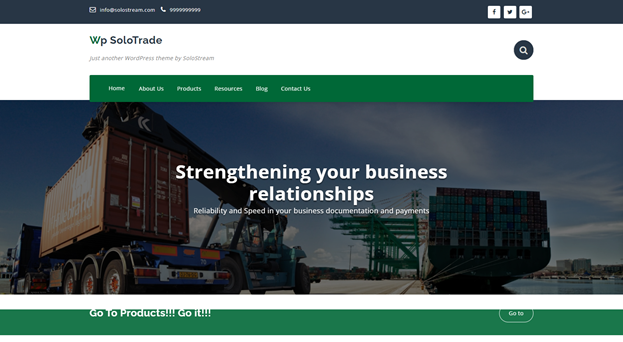
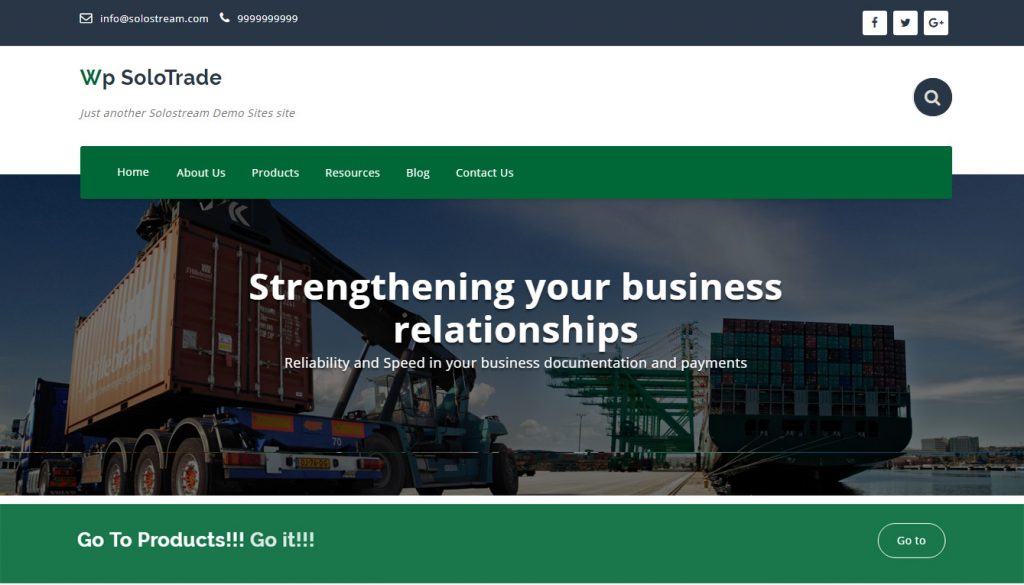
WP-SoloTrade

A premium WordPress theme dedicated to Woo-Commerce Inquiry. Customer Inquiry showing in back end. This theme most of use for Import/Export Business.
WP-Galaxy

All-In one WordPress theme with WooCommerce ready in fact it is one of the themes which can meet most of your requirements.
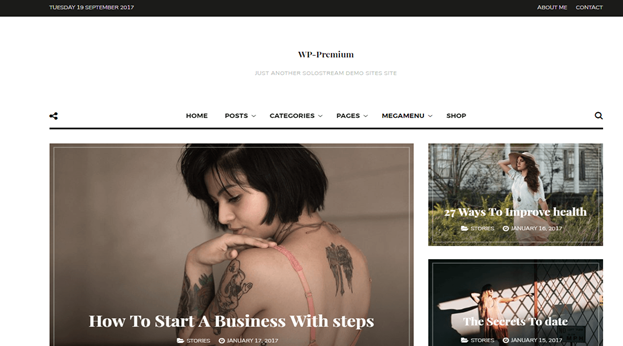
WP-Premium

Classic Premium WordPress theme built on the powerful, sober responsive layout and loaded with extreme features dedicated to blogs and posts.
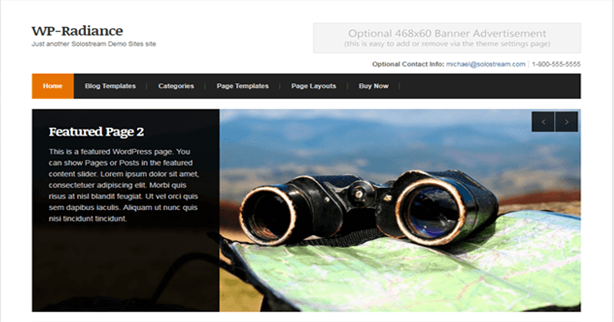
WP-Radiance

As its name implies, WP-Radiance is a stunning WordPress theme, Bright, clean, and feature-rich, it is sure to become one of our bestsellers.
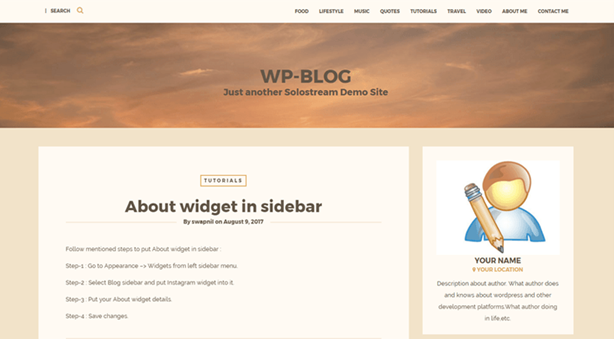
WP-Blog

WP-Blog is a premium WordPress theme for blog websites. It can support multimedia such as Music, Video, Images and much more to allow content on your website.
SoloStream themes are all compatible with the latest version of PHP thus helps your website to function well to view more such themes then visit on the following link: https://www.solostream.com/premium-wordpress-themes/. If you are looking for a WordPress themes or WordPress services and support, or want to share a WordPress related article then visit our website www.solostream.com
Wp-SoloTrade

A premium WordPress theme dedicated to Woo-Commerce Inquiry. Customer Inquiry showing in back end. This theme most of use for Import/Export Business.
Tag: #solostreamthemes #wpsolotradeplugin #wpsolostrade #tradingwordpressthemes #wordpressthemesfortrading #businesstheme #businesswordpresstheme
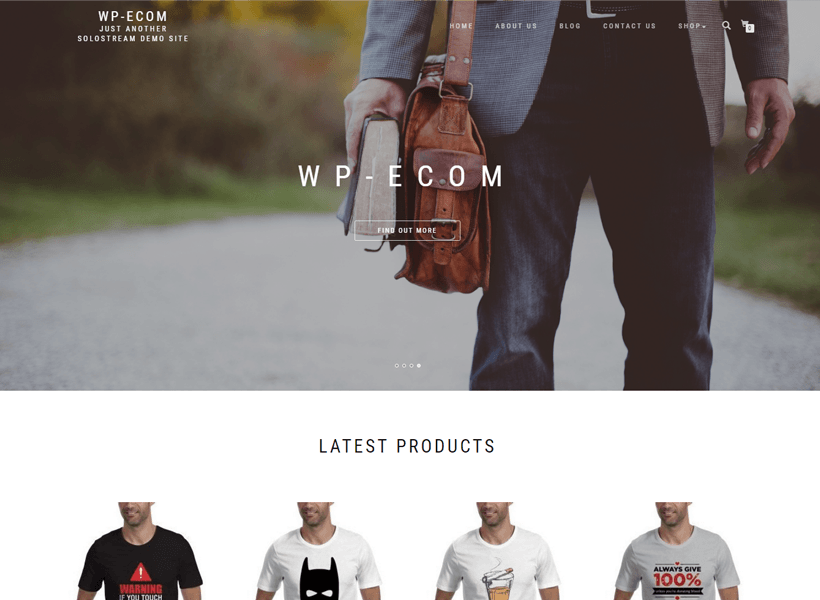
WP-Ecommerce

WP-Ecom WordPress Theme is a perfect ecommerce theme that can be used for your perfect online store, product blogs and more. It also comes with full control access of fonts, colors, and styles that allow you to customize the theme to your customized needs.
Tag: #wpecommercethemes #wordpressecommercetheme #wordpressecommerceplugin #wordpressecommercethemefree
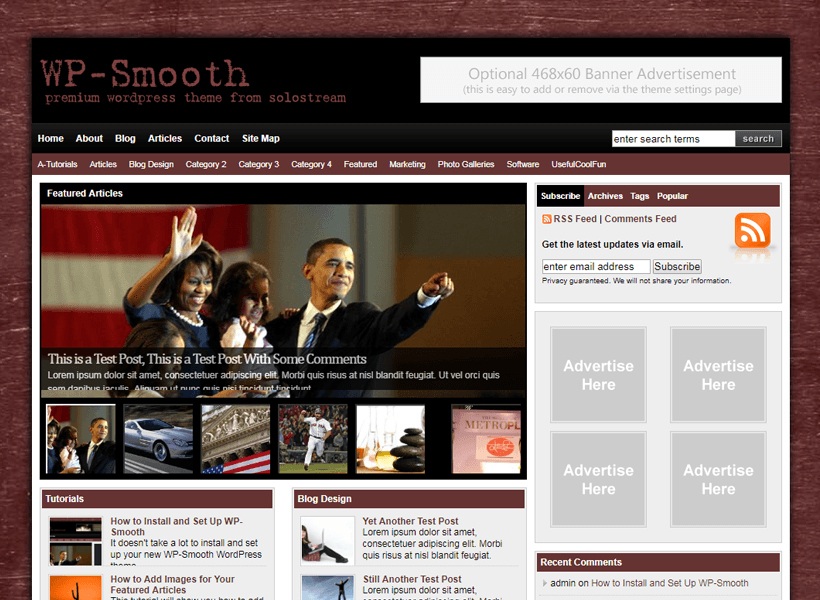
WP-Smooth

WP-Smooth is a dark but stylish premium WordPress magazine theme with multiple color options and layouts. It has a built-in control panel that makes it flexible and easy to use.
Tag: #smoothnesswptheme #wpsmoothscroll #wpsmoothplugin #wpmagazinetheme
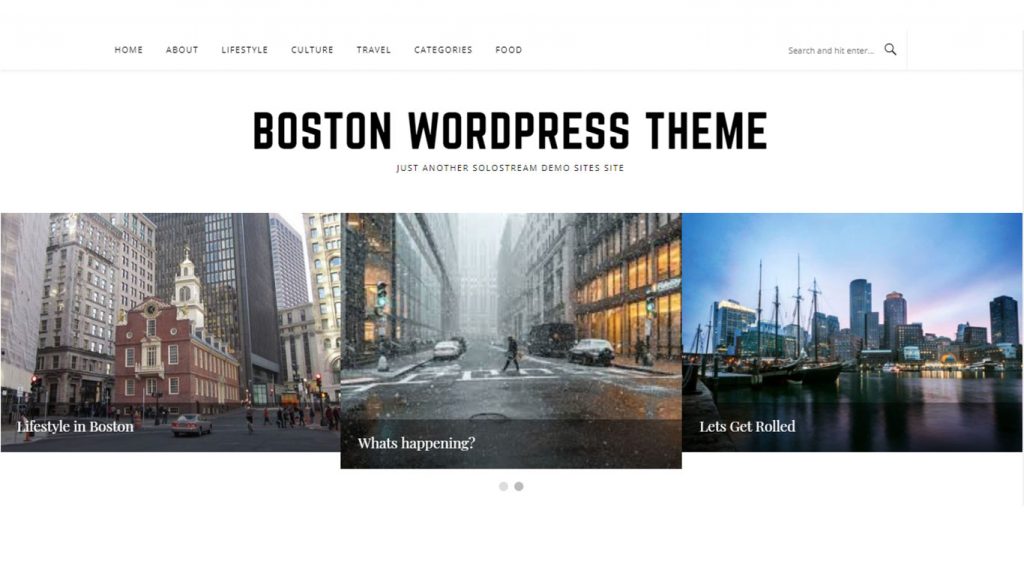
Boston

Specialized WordPress theme for One Page website and blog. Loaded with fixed header Mobile layout and app features. Boston is simple and widely used for the Mobile App introduction website.
Tag: #bostoncity #bostonweather #bostonmarket #bostonscientific #bostonnews
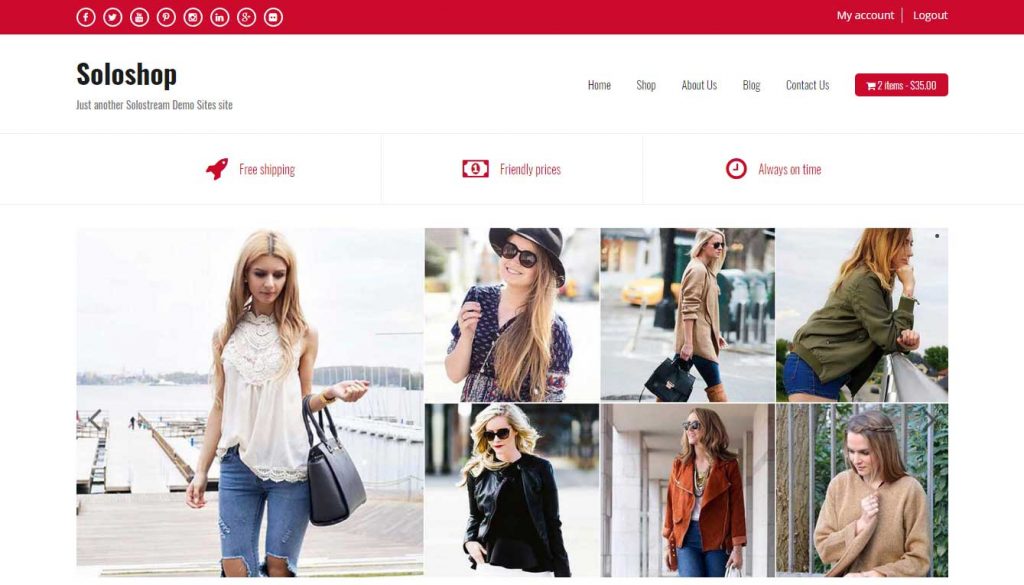
WP-SoloShop

A premium WordPress theme dedicated to Woo-Commerce and Fashion. Multiple currencies, categories and lots of filters to get to the specific products.
Tag: #wpsoloshoptheme #wpsoloshoponline #wpsoloshop2020
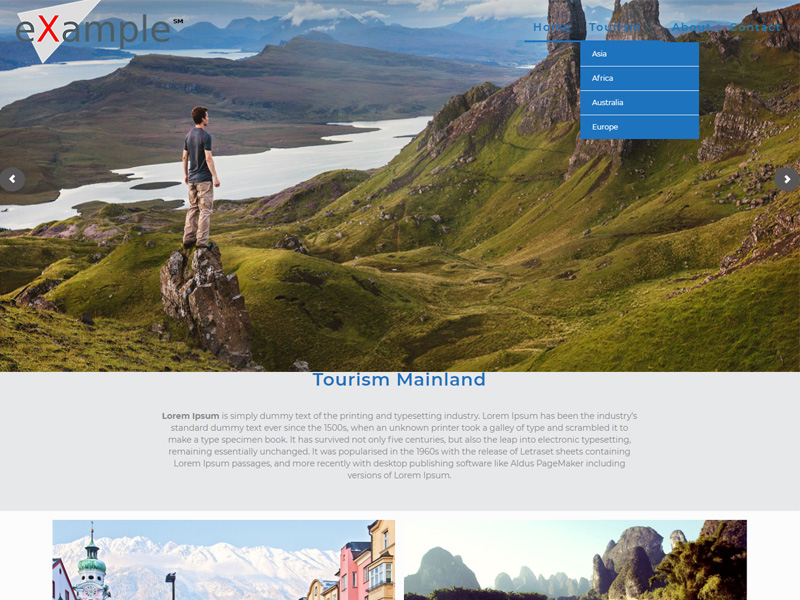
WP-Tourism

WordPress Premium Travel Portal theme can be used for the Travel Blog, Travel information and ideal for the individual Traveler who wants to show the journey in individual posts or page.
Tag: #tourismwptheme #wptourism2020 #wppremiumtravelportaltheme
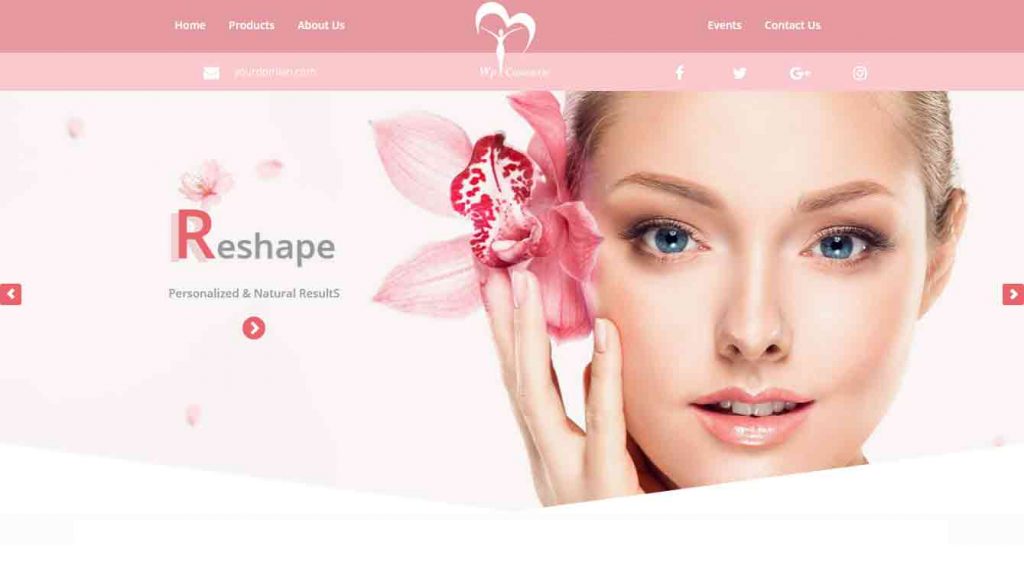
WP-Cosmetic

Clean and simple WordPress theme. Easy to modify the contents. Fully responsive theme. Redux framework to customize the website changes for style and typography. :: SoloStream Developed New Plugin With Additional Functionality.
Tag: #cosmeticwptheme #wphaircosmetic #wpcosmetic #wpcosmeticdesign
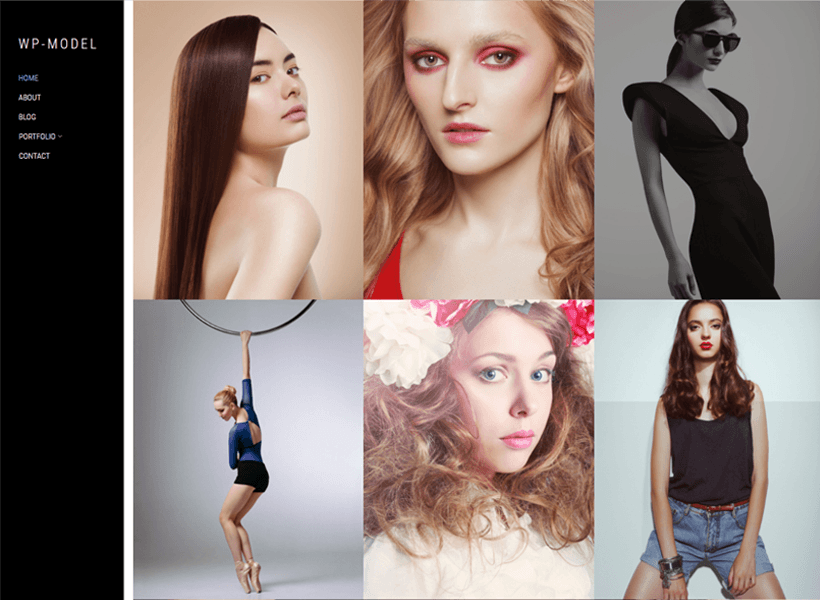
WP-Model

WP-Model WordPress premium theme is designed and dedicated to modeling agencies to showcase their models with portfolio and gallery features. Also good options for the photographers who wants to demonstrate the portrait photography.
Tag: #wpmodeltheme #waterpikmodelwp #wptopmodel #wpmodeldesign
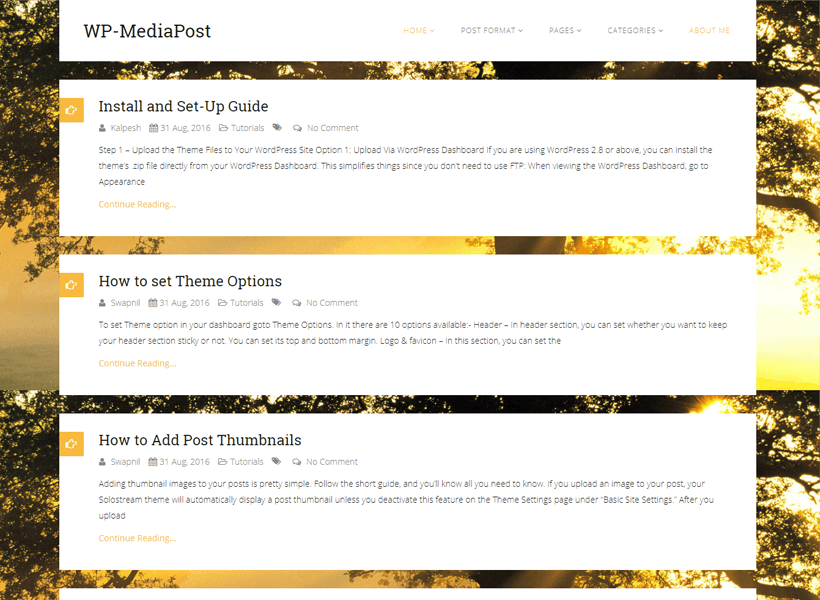
WP-MediaPost

WP-MediaPost is a responsive clean and flat design WordPress blogging theme. The theme is centered around your blog posts and uses HTML5 & CSS3 code to keep it fast and user friendly.
Tag: #wpmediaposttheme #wpblogtheme #wpposttosocialmedia #wpattachmediatopost
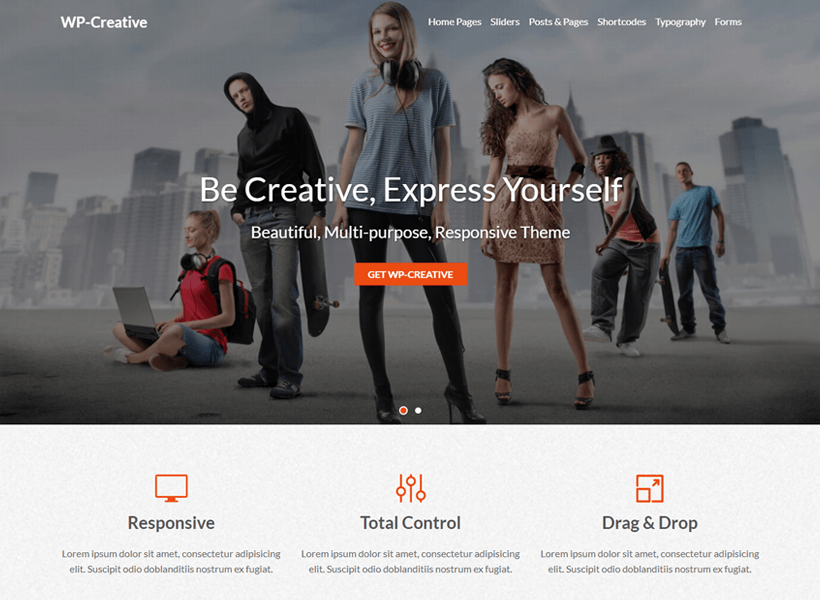
WP-Creative

Enforce the power of parallax with absolute control to unleash your creativity and create amazing website that will impress your clients & visitors. Use it for either personal or business use – the sky is the limit!
Tag: #wpcreativetheme #wpcreativebanner #wpcreativedrag&drop
We say CMS. You think WordPress. WP is indeed the most popular CMS platform in the world now. Almost 28% of all websites use it for managing their on-page content. Over the last ten years, WordPress received numerous updates and thousands of plugins that make it more of a CMS. On top of that, it is an open source platform. This enables users to modify its core code and share updates freely.
DBA’s love WordPress and with good reason
Most DBA consultant teams love WordPress. It does more than half their job for them. It keeps all the elements in order. This is a unique Content Management Platform that does not require any HTML and PHP. You can keep a tab on your plugins and themes by just clicking on them. WordPress has its database tables. A classic WordPress site has exactly 11 tables. Wp_posts, wp_postmeta, wp_comments, wp_commentmeta, wp_terms, wp_term_taxonomy, wp_term_relationships, wp_users, wp_usermeta, wp_options and wp_links.
WordPress manages all your blog information with the help of MySQL. Once you think of your database as a filing cabinet, WordPress becomes the agency that organizes and imports all data from your site. The different kinds of data include posts, images, and pages. MySQL then becomes the company, which made the filing cabinets in the first place. You can store all the post content, user profile, and custom post types by linking your WordPress site to MySQL. Most of the providers pre-install MySQL services on their web servers since multiple open source applications use it.
Why does WP use PHP?
WP uses PHP as well to retrieve data from your MySQL database. Now, to retrieve data from your database your CMS can run SQL queries to generate content. In 2017, you do not need to learn PHP and SQL scripting. Most of the queries and scripts are available as plugins. You simply need to download them, install them and then run them. PhpMyAdmin is one such application that can manage your site through a graphical interface. PhpMyAdmin allows you to run SQL queries for your WordPress tables.
WordPress and SQL: a natural relationship
The WordPress schema is pretty simple. That is what makes WordPress so much interesting and fun for all users. At the very core, it has title, text, excerpt, author details, post type and the time reference per post. The meta_value table can store anything you like. It can store longtextform up to 4 GB in size. Now, if you think you need days of premeditation about SQL while working with WP, you are wrong. It simply “happens.”
Quite like simple its website design, SQL generation comes naturally to WordPress. As a result, most companies are content with WordPress as their CMS. Their tables and database scale with the business. Unless you get about a million views per day, your SQL generation does not need any human intervention.
WP Query
WP’s most powerful tool – WP Query. You can run all kinds of request parameters to WP Query, yet receive a collection of rows with your blog post and data. It can handle any valid query, run it and process it for you. The best feature about WP Query – parts of it is filterable. You can easily filter parts that has its origins in WP_Query ->get_posts(). If you know your way around, you can easily make any query better. You can even arbitrarily alter the SQL string and make any plugin “better.” WP Query makes sure, every bit of your website is customizable. It is the best way to manage data.
Add the Database Abstraction Layer
You can also try the Database Abstraction Layer on WordPress. The $wpdb global object is amazing for updating and inserting data into your active database. The $wpdb provides you MVC-like actions. SELECTs are almost always handwritten while $wpdb is in action.
Thinking out of the box
WordPress can also use MyISAM storage engine, which is the default storage engine for all 5.5 MySQL versions and above. InnoDB includes low-level locking and features a built in full-text search. One full-table scan query puts forth a lot of hassle while running MyISAM. This one offers a table level locking as opposed to InnoDB. WordPress does have a slight glitch when it comes to site wide searches. If you are managing a large site, you should rather go with Solr, Lucene and Elastic Search. You can provide them as a Web Service to your users to increase the search efficiency and speed.
Managing longtext columns in WordPress
Longtext columns store key and value pairs in 4. These tables can be cumbersome. These LOB columns are resilient to standard BTREE indexing. Any search against the *values* starts a full table scan. Every block in the table is read from disk into the memory and then searched. WordPress likes to wildcard searches for “post_title.” This makes the process tedious, lengthy and inefficient.
HyperDB
HyperDB is the hero without a cape if you are used to working in a high traffic environment. You need more power than a regular database and server allows you. You possibly already use private hosting, if you are handling a high volume of traffic. HyperDB is quite amazing. You can enable a milieu of features and even replicate a lag detection by uncommenting some ready-made codes that come with the package.
The best way to manage your WordPress site is to get a professional database management person. While senior DBAs can cost you a lot of money, it also ensures a lot of security. They can make sure your company data and customer information are safe on the cloud, and that there are no leaks. If you want your website to run smoothly and fast, debug your code. If you do not have much idea about codes, get a remote DBA to take a look for you.
Author bio:
Sujain Thomas is a senior DBA consultant. She puts companies in touch with their real potential by debugging their RDBMS. Her team is famous for optimizing CMS for multiple websites across the country.
Gone are the days when businessmen and website owners used to foster their business through obsolete marketing tools. In recent times, people have changed their perspective of marketing and are now employing contemporary tools for the same.
The right choice of the tool for marketing your WordPress business is the most crucial step in this direction. The right Plugins, Content Marketing expertise, and Email marketing are some of the greatest tools. Through this blog post, we will help you explore some of the best marketing tools that can help you boost your WordPress business and achieve its goals in real time.
WordPress Marketing Plugins
The WordPress repository is full of awesome plugins that can assist a website owner or an admin to impart great functionalities and creative features to their website. These attractive additions drive in the audience and increase engagement on the website. Here are some of the best plugins to help you with your WordPress marketing tasks.
Just the very way its tagline reads, Jetpack helps you increase your website’s traffic and secures your website. Providing the social media sharing management through your WordPress website’s dashboard, the plugin can be aptly used to share the content that you are about to post on your website. This plugin is a must have for all the website owners who want to publicize their content.
- Related post plugin
When visitors land on your website through their research for a post, you would want them to navigate through your site for a while, instead of abandoning it in a few seconds. The one of the most effortless ways of doing so is to use a plugin for showcasing related posts just followed by the post that the user was already interested in. Yet Another Related Posts Plugin (YARPP) is a good choice for the same.
Many bloggers and website owners specifically focus on the current set of posts or updates that they want to float around. However, they completely forget that re-circulating the old popular posts can drive in a significant number of visitors for their WordPress blog or website. This plugin works seamlessly to serve the purpose. Its keeps your content alive and includes link backs to your website.
The Google XML Sitemaps plugin helps in creating an XML sitemap of your website and allowing Google, Bing, Yahoo etc. to effectively crawl it and retrieve information. Rated as one of the best WordPress plugins, Google XML sitemaps notifies the search engines about every new post that goes up on your website.
Crafted specifically for marketers, this plugin helps you increase your website subscribers by capturing the right lead. You can create amazing opt-in forms along with floating header and foot-bars, slide-ins, sidebar forms, after post forms, mobile specific forms, inline-forms, welcome forms and much more.
It is the most downloaded plugin for WordPress, it can optimize the search engines like Google and Bing. This tool helps the bloggers and website owners to promote their brand across the globe. With features like advanced canonical URLs, Automatic META tag generation, Google Analytics Support, Duplicate content prevention; this plugin is multi-lingual too.
This plugin also helps in affecting the SEO ranking of your website by scanning the posts, pages, and comments on your website for any broken links. It scans and displays broken links in a different manner so that you can select them and make the necessary changes.
Social media marketing helps in increasing the visibility of your website to numerous users. So, social media selling is generally a larger chunk of marketing.
This social media marketing plugin enhances the social sharing functionality. This premium plugin helps in upgrading the social media presence of the client. It shares the content on over 20+ social media channels within a few minutes.It also shows how many times a page has been shared on social media.
Other key tools
Marketing is a tactile technique like tech blogs Technoven. It incorporates descriptive, appropriate and engaging activitiesthat can aid in focusing on and attracting the targeted audience. Only this way, can quality leads be generated.
- Creating awesome content that engages the audience:
Irrespective of the type of industry your website or business belongs to, you can never ignore the importance of great content. In fact, marketing has been dealt differently in the content arena. As a part of content marketing ethics, you should create relevant and creative content for your website or blogs. The content should be error-free, non-plagiarized and readable. To make sure that content is truly apt, you can use tools like the Hemmingway app and Grammarly.
- A speedy website
You cannot expect visitors to pour in if your website or blog is slow loading. So, optimize your posts and pages in a manner that optimum speed is delivered. Also, using the best hosting service is a crucial step.
- Making sure that updates are scheduled regularly:
Once you begin to enter the marketing spiral, it is highly recommended to stay regular with your practices. This is so because if you are planning to engage your audience, you must give them sufficient matter to absorb.
Always schedule your posts on a prior basis so that the flow is maintained and no hitches or breaks come through. For instance, before going on a holiday, you should set up a schedule so that interested subscribers are not disappointed. For this purpose, you can use the Editorial Calendar plugin.
Bonus Tips:
- If you are setting up a new blog or a website from the scratch, you must make sure that your website design follows the latest design trends and looks attractive yet classy.
- You can collaborate with your industry relevant Influencers and bloggers to populate and market your website content products and services. They have a substantial following and their audience will trust your business through their words.
- Pay most of the attention to Email marketing because if your website does not have subscribers, your marketing plan will eventually die.
- Keep a track of your marketing efforts so that you can be sure that the tools are indeed working. Use tools like Google Analytics to track the user engagement on your website.
Wrapping Up:
WordPress is a great platform for your content and when employed with a certain level of expertise, you can build your business, market its services and create the necessary brand awareness for your website.
With this detailed guide to the best marketing tools for your WordPress site, we hope that you will be able to embark on your marketing journey and bring out the best results.
Author Bio:
Catherrine Garcia is a freelance blogger and web developer. She is currently working as a freelance writer at MarkUp Trend and managing content. You can follow her on Twitter.
If you want to make sure that your website performs well, there are a few essential basics that you have to get right. There is no point investing loads of time and effort into developing a website if nobody can find it through the search engines and that work is a continual effort, not just a one off piece of work at the start. So what we are saying really is that you can’t simply set up a website and expect it to continue to perform well, you need to keep updating content and using SEO methods.
Lets look at some of the key factors in having a site that performs well. One of the first things you need to think about is getting a good web host, so don’t be tempted to just opt for the cheapest deal that you come across. You need to make sure that the host will be able to support any future website requirements that you may have. It usually helps if you draw out a plan for your website strategy including usage targets and content updates etc. to help you keep on track.
When you get to actually building your website, you need the content to be of very good quality. If you compromise on the quality, your website will look unprofessional and people will form an opinion on your entire company based on this.
As well as getting the content right, you should also make sure that you think about the positioning of content. This is a really important factor and you can use this infographic 25 features every online business must have in 2017. This will help you to ensure that your content is in the best place for maximum effect for example, where to add your call to action to get the best response rate.
Getting a website up and running isn’t easy, anyone who has tried doing it can tell you that. Even for people who have been working with websites for years, there are still new concepts and trends that emerge or new and better ways of doing things. Whether it is a new web host package, the latest WordPress theme or the latest SEO algorithm, you really have to stay on your toes to keep up.
If you are building a website as a one-off and you don’t have much experience in this area then you will benefit from getting some information from top digital experts. You can follow the latest website news and trends through reputable websites and pick up some tips that way. Even the most experienced of website developers struggle with some of the basics, so there is no harm in getting a helping hand.
One of the most important factors in a successful website is the placement of content. Believe it or not but you could have a really professional looking website, with great content and attractive features but it could be flawed by ineffective content positioning. Getting your content placed in the right area has a huge influence on key measures like how make people click on your call to action.
If you want some useful information on how to place your content so that you drive more business through your website, take a look at this infographic. The 25 features every online business must have in 2017 will take the hard work out of deciding on your content layout. With key guidance on what to put in your header, what to sit below the fold and other crucial pointers, your website will soon start converting those visitors into customers.
Improving WooCommerce Checkout Page design for Conversions
The checkout page is the final destination for buyers, where all the designing and marketing efforts have to bring out the benefit for the merchant. The potential buyers fill the details, pay the money and finish the order. The process seems to be simple enough, but it involves a continuous effort of understanding user behavior and modifying the design accordingly.
The improvement of a WooCommerce checkout page depends on the specific business needs, how its target users react to an option, and what are the prevailing trends. For most of the business, the defined trends work perfectly fine, but for others, it may be useless.
For example, a common trend is to simplify the checkout by removing the extra fields. You can easily do so with plugins like WooCommerce checkout field editor. This pluginallows you to reduce some fields or replace them with easy-to-answer options.
Running an online store is quite different than a physical one. In a local brick and mortar store, you personally interact with the buyers, so you have an ample amount of time to convince them until they leave your shop. But, on the checkout page, you are unable to know why exactly a user is abandoning a cart. So, you have to keep on improving the user experience by trying and testing different options. Following are some of the valuable tips that may help you enhance the WooCommerce checkout page design for a higher conversion rate.
1. Create visual context
Visual context is a significant part of designing checkout for better conversions. Improve navigational help towards the call to action through appealing icons, images, and options. Make the users feel comfortable with the design so that they can easily fill billing and shipping details.
The visual form of content is more impressive and important than text. With a visual context, a user can easily distinguish each step of a checkout process. For example, displaying the processes with breadcrumbs can help them know the progress of checking out. You can unleash the power of visuals in a different context that can ultimately improve conversions.
2. Display checkout buttons at multiple positions
The core idea of a checkout design is to create ease for the users in finding the call to action. Ultimately, the users will have to take action. The users’ inability in finding a checkout button may increase cart abandonment rate. To serve them successfully close the deal, try to add call to action buttons at the top of the checkout page as well as the bottom.
Most online users are quite accustomedin finding a checkout button at the end of the page. But, displaying the same button on the top facilitates them to complete the order without scrolling down. The result is a swift and hassles free shopping experience.
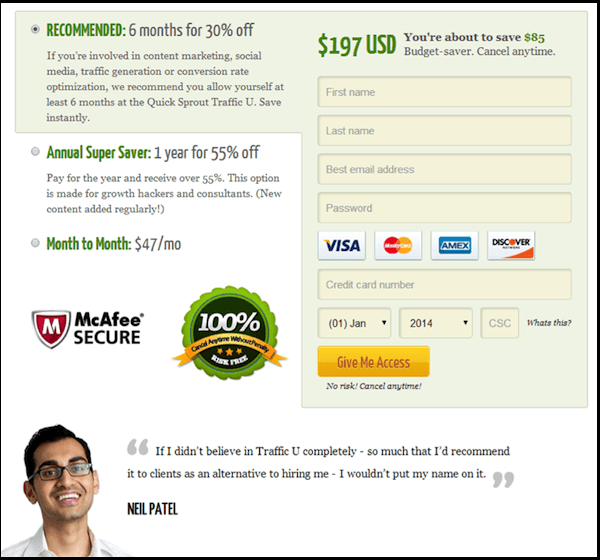
3. Show credit card logos and security signs
 The online buyers are extra careful in sharing details to the eCommerce websites since most of them are not secure and trustworthy. To make them trust your web shop and make the purchases, display security seals on the checkout pages and logos of the payment options.
The online buyers are extra careful in sharing details to the eCommerce websites since most of them are not secure and trustworthy. To make them trust your web shop and make the purchases, display security seals on the checkout pages and logos of the payment options.
WooCommerce is a secure platform, but hackers are always in pursuit finding new ways to access your user data and avail and compromise their funds and privacy. You can strengthen the security by installing reliable extensions and SSL certificate, so the users know that they are browsing a safe and secure shopping platform.
The unavailability of payment gateways is also a barrier in getting higher conversions. Most online users either have restrictions on paying cross border fees or worried for the foreign exchange conversion. It may stop them from completing the transaction. To help them easily pay for your products, you can configure multiple payment gateways and display their logos on the checkout page.
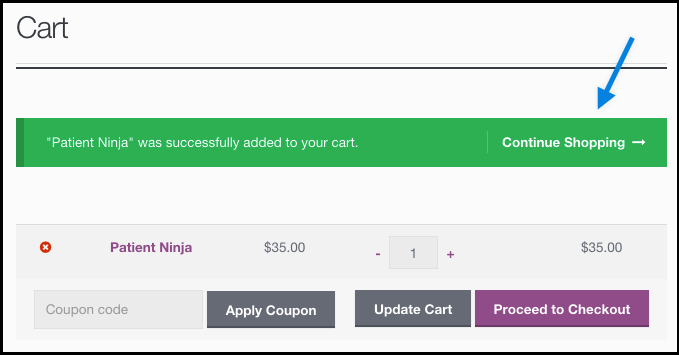
4. Add continue shopping button

It is not uncommon that users spend a few moments for the final look at the checkout. They may add new products to the cart or miss adding a few they needed. This is most annoying when the this thought returns during the final stages of the checkout. Now, for them, going back means erasing the information they have already entered. Right there, add a ‘Continue Shopping’ button and help them buy anything else while keeping the selected products in the cart.
Adding a ‘continue shopping’ button gives them a chance to select more products without losing the data. For example, a user selects 2 shirts for kids. But, at the checkout page, he comes to know that he will have to incur shipping charges for his limited shopping. If he decides to wave off these charges by shopping for himself, he will need a ‘continue shopping’ button the most. Similar scenarios happen all the timewhere the customers needs a direct access to shopping page while retaining the cart and the entered information.
A pro is to use different colors for the checkout and Continue Shopping buttons. This will help users to distinguish the functionality of each button and can take the required action.
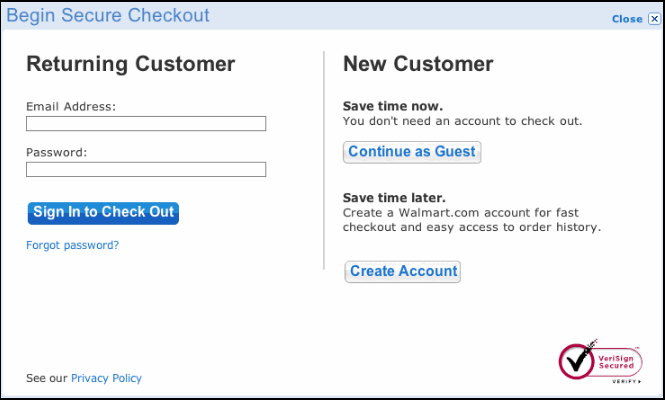
5. Make the user registration optional

A user is not necessarily interested in your business, as most of them like to make purchases without signing up for an account. Prompting them to create an account before completing an order is a riskymaneuver. Make it a voluntary task to let them continue shopping either as a guest user or a registered one.
The first time visitors of your WooCommerce website may not trust you as much as a regular user. So, making the registration compulsory may prevent them from converting into loyal customers. Offer them to carry on shopping without sharing their personal details. Once they get a positive experience out of your checkout page they will come again to purchase for more and most likely register
The primary purpose of the checkout page is not getting users to sign up for registration. Make it as smooth and distraction free as you can, and the users will definitely return. Give your users the freedom to checkout as a guest or let them register as they please.
Conclusion
WooCommerce is getting famous for its simple anduser savvy interface. It has facilitated merchants to modify their store designs with simple plug-in installation. You can improve the design with visual context, remove the irrelevant fields and use minimalistic attributesto allow users continue shopping. Applying any feature or function to your WooCommerce checkout page requires a thorough understanding of the users and the calculated results after its implementation. You can surely try the above tips to enhance conversion ratio of your eCommerce website.
Author Bio:
Paul SImmons holds expertise in Ecommerce web design and development, and has successfully delivered projects in Magento, WordPress, Shopify, Woocommerce, Joomla and other CMS/shopping cart platforms. His work can be found on FMEAddons, a leading ecommerce web design and development agency. 7 years + experience in Magento, WP and custom work.
In the age of Internet and electronic communications, everything gets an “e” as prefix. The most popular words are e-business and e-commerce. Forecast by many well-known research companies on e-commerce gave staggering numbers on the growth of e-commerce:
What is E-business?
According to IBM who was one of the first to use the term e-business (in October 1997), e-business is:”The transformation of key business processes through the use of Internet technologies”.
Every organization has its own definition for e-business. E-business is less about technology than it is about business. It’s about doing business differently. As Cec Primeau from PriceWaterhouseCoopers explains: “E-business is a concept, not a product. It’s about using Web-enabled technologies to link your entire value chain.”
In the narrowest sense, e-business is the use of information and Internet technology to conduct business among buyers, sellers and other trading partners. In a broader sense, e-business goes beyond the technology that enables it. Think of it as any other business practice that improves performance, creates value and establishes customer relationships, only it is done electronically over the Internet.
E-commerce
Definitions of e-commerce given by various sources differ significantly. Some include all financial and commercial transactions that take place electronically, including electronic data interchange (EDI), electronic funds transfer (EFT), and all credit/debit card activity. Others limit e-commerce to retail sales to consumers for which the transaction and payment take place on open network like the Internet. The first type refers to forms of electronic commerce that have exist for decades and result in trillions of dollars worth of activity every day. The second type has existed for a few years.
The business or industry definition can be broader or narrower and the terms used are usually e-business for the former and e-commerce for the latter. Key to the narrower definition is the transactional aspect. A survey of business views on the definition of e-commerce conducted on behalf of Statistics Canada also distinguishes between e-business and e-commerce. According to the findings of the survey, “the notion of transaction, computer-mediation, channels and trigger events were found to be key concepts in defining e-commerce”. Also, industry perception of what are relevant computer-mediated channels or electronic commerce networks on which e-business or e-commerce takes place differs across sectors, hence a definition should clearly specify on what type of networks or applications e-commerce occur.
E-commerce can be classified by the nature of transaction. The following types are distinguished:
- Business-to-business (B2B);
- Business-to-consumer (B2C);
- Consumer-to-consumer (C2C);
- Consumer-to-business (C2B);
- Nonbusiness e-commerce;
- Intrabusiness (organizational) e-commerce.
E-commerce platforms
The Internet, intranet, and extranet are the most popular platforms for e-commerce. In Internet is the most common platform for B2C e-commerce; the intranet is most the common for platform for corporate internal management; and the extranet is the most common platform for B2B e-commerce.
Also read: Best 2.1 Computer Speakers
The Internet is a public and global communication network that provides direct connectivity to anyone over a local area network (LAN) or Internet Service Provider (ISP). The Internet is a public network that is connected and routed over gateways. End users are connected to local access providers (LANs or ISPs), who are connected to the Internet access providers, to network access providers, and eventually to the Internet backbone.
From the beginning, our objective has been to produce the fastest page load times for our customers’ sites, without sacrificing security. And every regular update we roll out is meant to enhance our customers’ experience in one or both of these ways.
So it pains us to see our customers do anything that will inhibit the speed and security they’re paying for.
For example, some of our customers have hacker entry points lurking on their websites and don’t even know it (or didn’t, until we scanned every site and told them). Others use plugins when they don’t need to, which can hinder speed and security.
Today, let’s discuss another simple issue we see from time to time on customer sites that needlessly kills page load times while providing nary a benefit: unoptimized images.
When Should You Used Web-Optimized Images?
How about … always?
Clearly there will be certain exceptions to this rule.
- If you run a photography site, you’ll probably have high-res images available for customers to purchase or download.
- Sites like NASA.gov often post compelling high-res images from space that are fun to examine for detail.
- Sports sites will post high-res 360 degree pan shots of crowds that provide incredible detail.
However, when displaying these images on the main pages of your site, there is absolutely no reason to use the high-res version. You want to optimize it for the web, so users can see it more quickly (because the page loads more quickly).
For example, Trey Ratcliff, who runs the site Stuck In Customs, is an excellent photographer. I met him at WordCamp in Dallas a few years ago and even won a raffled copy of his book “A World in HDR.”
If anyone would use high-res images all over his blog, you’d think it would be Trey. His pictures are so immaculate, so colorful, so vibrant … you’d think he’d want to ensure that they are viewed at the highest resolution possible.
But Trey smartly uses web-optimized images all over his blog … and the pictures look great!
Click here and here to see how quickly his pages load and how great the pictures look. Each one of those pictures is a JPEG image weighing in at less than 100KB.
Now, his audience is able to view the higher resolution version of the pictures, should they choose to. But this happens after they’ve seen the quickly loading, lower-res image, and have been compelled enough by it to click through.
The alternative is to display a higher res image that is initially resized to fit the display area — which defeats the purpose of using the higher resolution in the first place – that loads slower and possibly leads to user impatience.
Not good.
Not in this day and age of I WANT IT RIGHT NOW web browsing.
How To Easily Optimize Images For The Web
The nice thing is that it’s easy to optimize images for the web, for either posts and pages or for your theme — the latter of which is an often overlooked place, where unoptimized images can hinder load times.
Optimizing Post & Page Images
For post and page images, set the resolution of the picture to 72. It simply doesn’t need to be any higher than that to look good within the standard pixel widths of a website when displayed in a web browser.
I use Photoshop for my image editing, which makes it very easy to optimize images for the web with the Save For Web option:
Another option, which I have not personally used but that was recommended by one of our designers here at Synthesis, is WP Smush.it. This is a plugin that will take care of optimization on new and existing images.
I like to keep my plugins to just the essential ones, so I’ll keep optimizing with Photoshop before I import, but give WP Smush.it a try, especially if you have a lot of old, unoptimized images.
Update: As a commenter noted, WP Smush.it is not currently working with the latest WordPress update. See! This is why you have to vet your plugins!
And keep this in mind when it comes to post and page images:
Depending on your theme and how your front page is organized, images are often pulled as thumbnails or previews. Sometimes these are automatically reduced in size automatically by a plugin, but other times they are just resized versions of the bigger image. If your home page is pulling in 5, 10, 15 of these resized large images, it’s going to load slowly.
There is no reason to kill your page load times for unoptimized images. However, you can try an expat VPN to test out your website from another location. Sometimes, it loads slow for you only.
Optimizing Theme Images
The same rules of thumb go for theme images: resolution of 72, and use Photoshop or any other means you have of “saving for web” to do it easily.
Another area for imagine optimization that people sometimes overlook is background images, specifically patterns. Just by reducing the image size of a pattern and allowing it to repeat makes it easier and quicker to load.
JPG or PNG?
And a final note about image types.
If your image is going to have a transparent background, PNG is the way to go. It will hold the transparency when displayed on most web browsers, especially the newer ones.
If, however, your image does not have any transparency in it, then JPG (or JPEG) is the way to go. The image sizes will typically be smaller for JPGs.
Ultimately, it’s all about speed.
Faster load times equal happier, more engaged users who are more likely to return to your site.
You aren’t offering up any less value by displaying optimized images on your website, so make sure you don’t kill the quicker load times you’re paying a premium for by using unoptimized images.
Static Web Sites:
For a static-content Web site, all content appearing on Web pages is placed manually by professional Web developers. This is also called “design-time page construction,” because the pages are fully built while the site is being developed. Static-content Web site is developed and then maintained by experienced professionals. Such Web site usually costs less when initially developed, but then all future changes still have to be done by Web professionals. Therefore a static Web site can be more expensive to maintain, especially when you want to make frequent changes to your site.
There are many static websites on the Internet, you won’t be able to tell immediately if it is static, but the chances are, if the site looks basic and is for a smaller company, and simply delivers information without any bells and whistles, it could be a static website. Static websites can only really be updated by someone with knowledge of website development. Static websites are the cheapest to develop and host, and many smaller companies still use these to get a web presence.
Advantages of static websites
- Quick to develop
- Cheap to develop
- Cheap to host
Disadvantages of static websites
- Requires web development expertise to update site
- Site not as useful for the user
- Content can get stagnant
Dynamic Web Sites:
On the other hand, pages in a dynamic-content Web site are constructed “on the fly” when a page is requested from a Web browser. Dynamic-content Web site, while still developed by professionals, can be maintained directly by you, our customer. Such Web site initially costs more to develop, but then you don’t have to pay Web professionals every time you need to change something on your site. If you plan to make frequent changes to your site, you most likely will be better off with a dynamic Web site.
Dynamic sites on the other hand can be more expensive to develop initially, but the advantages are numerous. At a basic level, a dynamic website can give the website owner the ability to simply update and add new content to the site. For example, news and events could be posted to the site through a simple browser interface. Dynamic features of a site are only limited by imagination. Some examples of dynamic website features could be: content management system, e-commerce system, bulletin / discussion boards, intranet or extranet facilities, ability for clients or users to upload documents, ability for administrators or users to create content or add information to a site (dynamic publishing).
Advantages of dynamic websites
- Much more functional website
- Much easier to update
- New content brings people back to the site and helps in the search engines
- Can work as a system to allow staff or users to collaborate
Disadvantages of dynamic websites
- Slower / more expensive to develop
- Hosting costs a little more
Most of the entrepreneurs today have taken their businesses online. Today, the websites themselves have become the sole approach towards making your company clearly visible to the clients. Creativity and usability are the two vital aspects of any online web development entity. Website Development is an extensive term used to refer to the work involved in developing a website for the internet. Website development range right from developing simple static webpage to complex dynamic web based applications.
Website development can be either static or dynamic. “Static” means unchanged or constant. A static website development is simply any web page that is saved to disk and passed back to a requesting browser without changes. Even today, probably most web pages are static pages though the balance is certainly shifting. If you count by the number of pages that are actually viewed as opposed to the number of pages sitting on millions of web sites waiting to be seen, then I expect the clear majority of pages today are dynamic.
“Dynamic” means changing or lively. A dynamic web page is any web page which has content that is changed by a program or script at the time the page is requested. We can make an area where you can log in and change various parts of the website, such as adding information or products or changing existing products. Dynamic website development features could be content management system, e-commerce web development system, discussion boards, and ability for clients or users to upload documents, ability for administrators or users to create content or add information to a site. This is because each page is constructed based on the information in a database, and the information in that database can be changed via another interface.
Finally, many sites from the last decade are static, but more and more people are realizing the advantages of having a dynamic website. Dynamic websites can make the most of your site and either use it as a tool or create a professional, interesting experience for your visitors.
Also see : Dynadot Coupon Codes
If ecommerce websites are optimized for search engines, they can receive a lot of qualified traffic without paying a penny. That is why SEO for ecommerce becomes crucial. Here are some of the top issues related to ecommerce SEO.
1. On-Page SEO
Anything that you can do to a specific page on your website to improve its search rankings is called on-page SEO. The most important on-page factor for effective SEO is the textual content of the webpage. An adequate quantity of original content on the page will boost your likelihood of high search engine rankings.
2. Off-Page SEO
Optimizing for search rankings without making changes to your website is called off-page SEO. The most important off-page factor for effective SEO is getting other websites to link to your website. But all links to your website are not worth the same. Search engines such as Google, will typically be influenced by links based on the:
- Quantity, i.e., the number of links linking to you.
- Quality, i.e., the quality of sites that are linking to you.
- Theme, i.e., the topic of the pages and the websites linking to you.
3. SEO Copywriting
Well-written relevant content that contains words and expressions that are related to the search term that you would like to rank for, should help you rank better.
4. Global SEO
It is one thing to rank well in the search engines of a specific country. It is entirely another to rank well globally. This may not be true for general content sites with content that is deemed global. But try to search for shopping related keyphrases on google.co.uk and then on google.com.au and you will notice the substantial difference in results.
5. Link Building
We are well over a decade away from the late-90s when any old spammy link would count towards helping you rank better. Today, search engines such as Google, Yahoo, and Bing have become much more intelligent. They can differentiate between spammy profile links and organic links from authority sites. Your link building campaign for your authority site should revolve around creation of such important and interesting offerings that people want to link to it
6. Internal Search
Many would not even regard your ecommerce website’s internal search engine as a subject within the purview of SEO. But I rate it as an important search engine for ecommerce. Since most ecommerce websites carry a large number of products, it is important to provide visitors with an easy method to rapidly narrow down their search.
7. SEO Keyword
Whether you like it or not, people search using keywords. As a result, the building block of all search engine optimization is the keyword. If each page on your website is optimized for a judiciously chosen keyword, you have made a great beginning to your SEO effort. Having said that, make sure that you stay away from outdated SEO techniques involving keyword density.
8. SEO Services Company
In an era of specialization, there is certainly merit in hiring an ecommerce SEO services company. However, this is an area where many snake-oil salespeople dwell. So, make sure that you are not impressed by anything short of a frank discussion of the methods that will be used for SEO. To ensure that their results have been satisfactory, make sure to talk to some of their long-standing clients.
9. Guaranteed SEO Services
One easy way to spot snake-oil salespeople dressed as search engine optimizers is that they guarantee your placements in search engine results. I have offered SEO services to ecommerce merchants as well as others; often for six-digit project billing. But, even in those cases, I have not guaranteed results. Guaranteeing of a ranking outcome is always dishonest.
Also read : BuzzBundle Black Friday Discount Sale
10. Shopping Cart SEO
Ecommerce merchants often forget to use SEO friendly shopping carts. That is because SEO is considered relevant only for product description pages. This view of ecommerce SEO is limited. You should optimize whatever you can optimize, and that certainly includes the shopping cart.
11. Canonical URL
To enhance the usability of ecommerce websites, designers often place the same webpage on different URLs. There might be valid reasons to do so, but search engines regard this as duplicate content. Luckily, you can declare the original page, or the canonical URL, and prevent any duplicate content penalty.