Solo stream provide a quick support for your WordPress theme or plugin related queries. We are provide a dedicated developer to give your support as well as proper guidance for your website to you. We have also provide the support with any theme which is not related to solostream because we give you best solution.
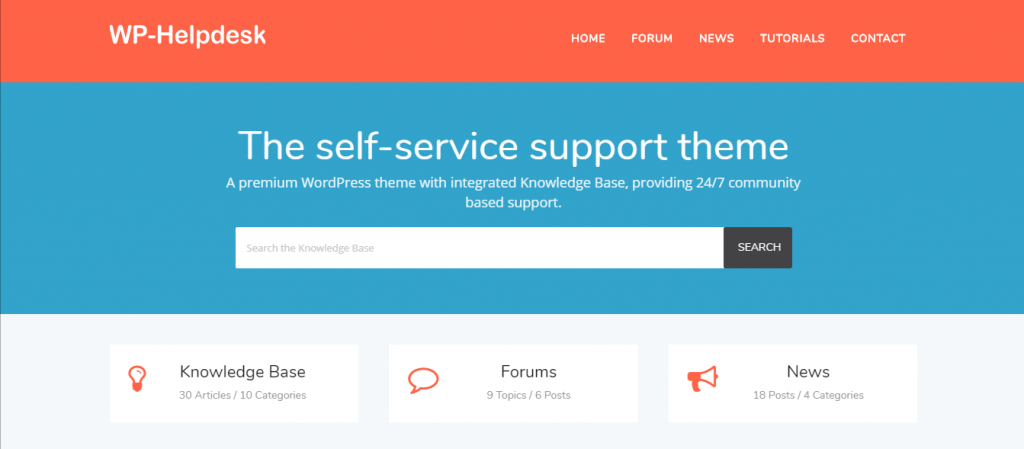
WP-Helpdesk

WP-Helpdesk is a Premium WordPress theme integrated with Knowledge Base, Forum, Support Ticket, and more options providing your clients with a 24/7 community based support area.
Tags : #wphelpdesk #wphelpdeskthemes #wordpressthemes #wordpresssupport #premiumwordpressthemes Premium WordPress Support
Wp-Soloone

Specialised WordPress theme for One Page website and blog. Loaded with fixed header Mobile layout and app features. WP-SoloOne is simple and widely used for Mobile App introduction website.
Tags : #wpsoloone #wpsoloonethemes #wpsolooneplugins #wordpressthemes #freewordpressthemes #premiumwordpressthemes #wordpresssupport #premiumwordpresssupport
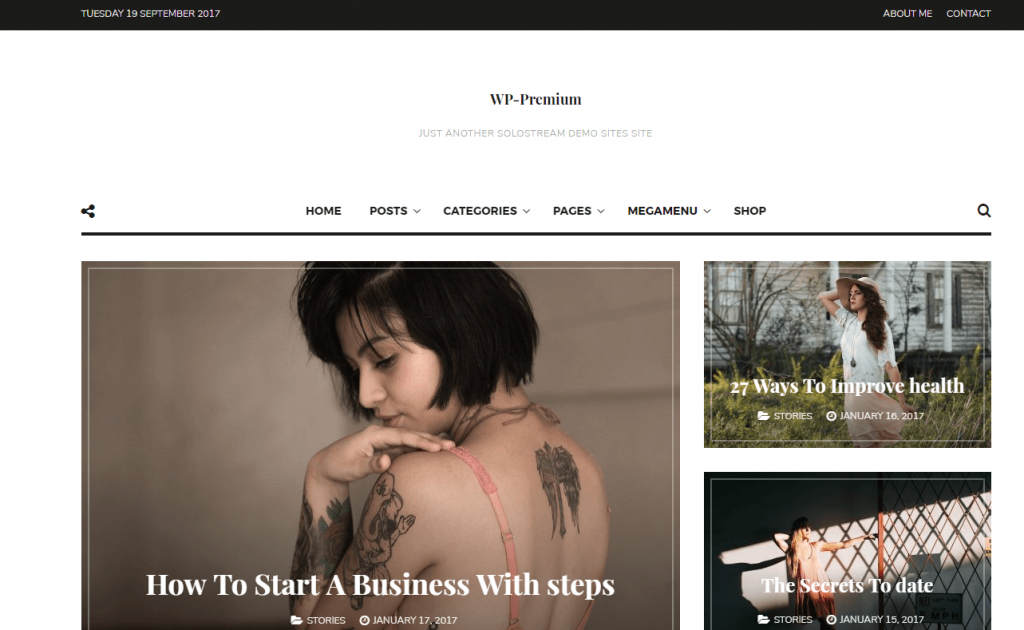
WP-Premium

Classic Premium WordPress theme built on the powerful, sober responsive layout and loaded with extreme features dedicated to blogs and posts.
Tags : #wppremium #wppremiumthemes #wppremiumplugins #wordpressthemes #freewordpressthemes #wordpresssupport #premiumwordpresssupport
Check out the WordPress themes which you can accept to have life long support. When we publish any of the theme, we have our dedicated wordpress support theme offers regular update to make sure each theme is secured with php updates as well as security updates from the various vendors. Each theme is highly tested across multiple hosting providers and developers. You can always count on SoloStresm WordPress Themes to give you a life long experience with your WordPress Websites.
WP-Maxwell

Integrate your individual or Company’s service portfolio with a Multi-Colored premium WordPress theme. The WP-Maxwell is one of the choice who needs a filterable portfolio.
Tag : #wpmaxwell #wpmaxwellthemes #wordpressthemes #wordpresssupport #maxwellwpthemes #premiumwordpressthemes
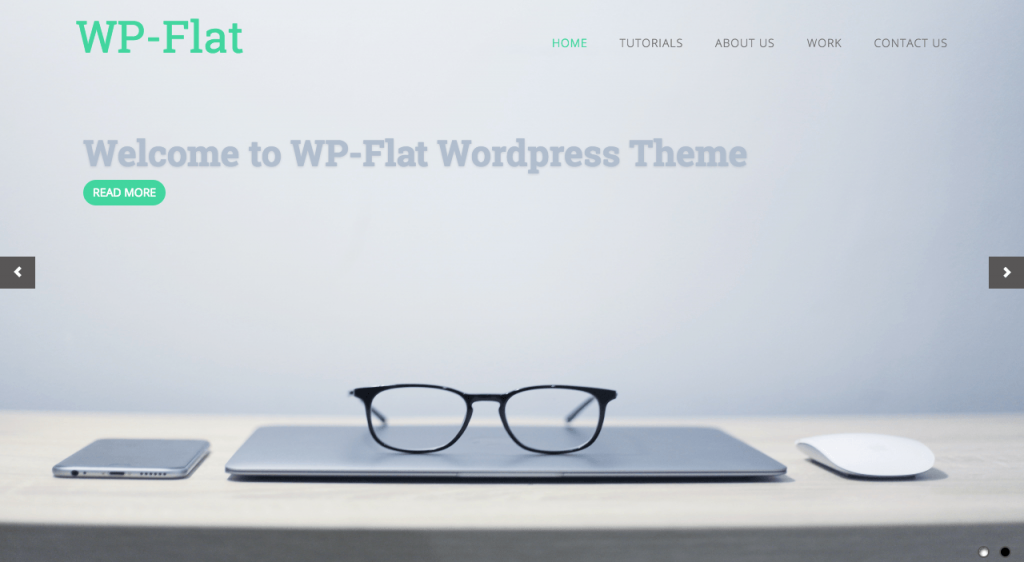
WP-Flat

A WordPress premium theme with elegant design and vibrant colors integrated with nice big thumbnails for posts and categories, ideal for a gallery and individual posts with modern full page slider with gallery content.
Tag : #wpflatthemes #wpflatadmintheme #wpflatsomethemes #wpflatvisualchat #wpflattourbuilder
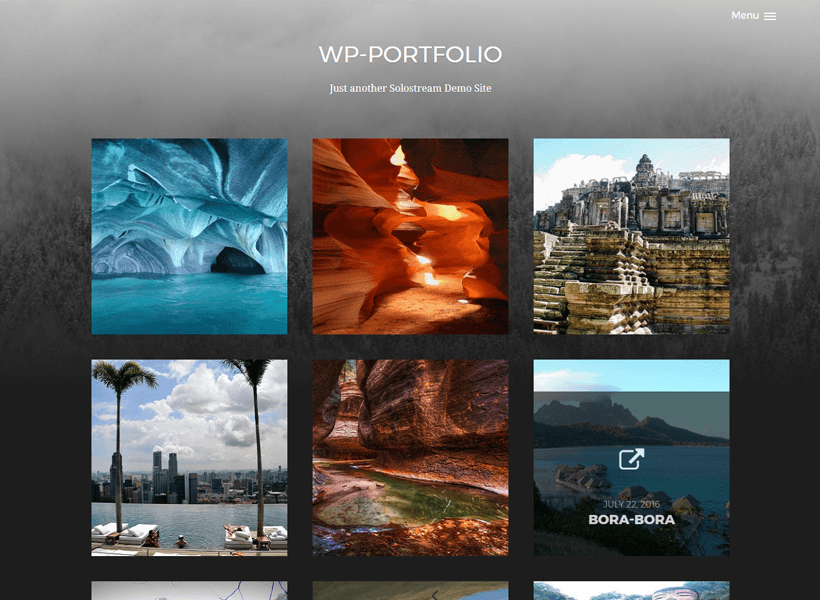
WP-Portfolio

Premium WordPress Theme Portfolio brings you a high quality theme that allows easy display of your online work via a unique portfolio setting and style. This theme is perfect for photographers, art galleries, artists, movie directors, and other creative industry professionals to easily and beautifully display your work.
Tag : #wordpressbestportfoliothemes #wordpressportfolioplugin #wordpresssupport #premiumwordpresssupport #freepremiumwordpressthemes
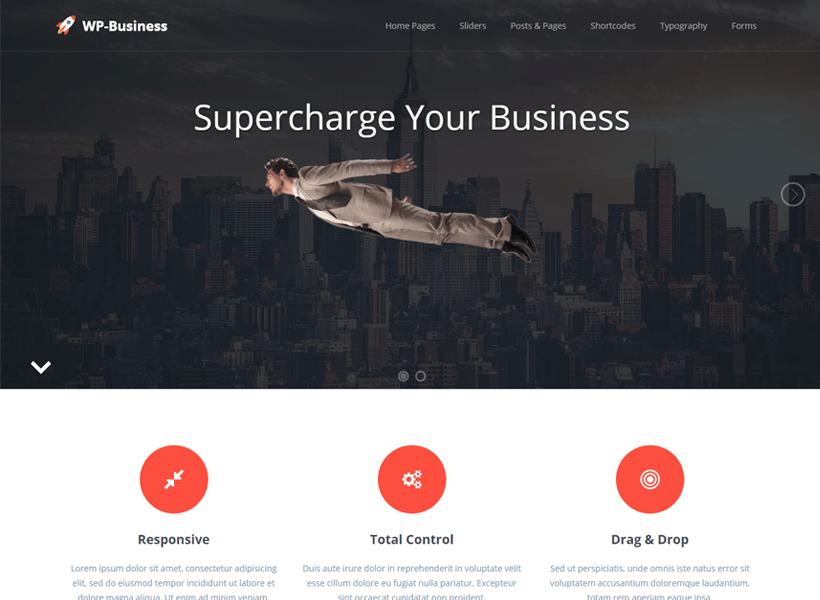
WP-Business

Take your business to the next level with this amazing, multipurpose theme. Create beautiful business website with Parallax effects to get the attention you deserve!
Tag : #wordpressbusinessthemes #wpbusinessplugin #wpbusinessdirectorythemes #wpbusinessecommerce #wordpresssupport #wordpressthemes #premiumwordpressthemes
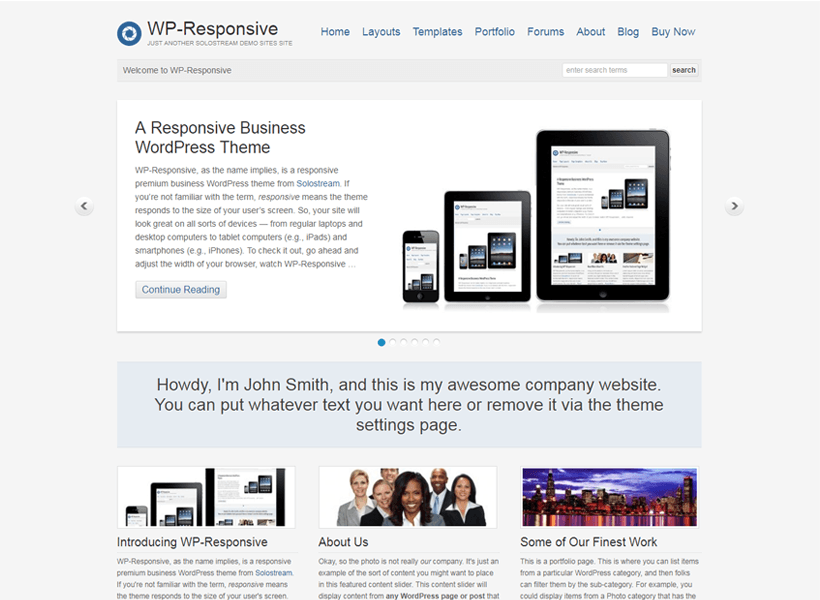
WP-Responsive

If you’re looking for a sleek, sexy and modern WordPress theme for your growing business, WP-Responsive is for you. As its name suggests, WP-Responsive automatically adjusts to your visitor’s screen size. So, your site will look great on all sorts of devices – from laptops and desktop computers to tablet computers (e.g. iPads) and smartphones (e.g. iPhones).
Tag : #wpresponsivefreethemes #wpresponsiveplugin #wpresponsive #wpresponsiveecommercethemes #wordpressthemes #wordpresssupport #freepremiumwordpresssupport #freewordpressthemes
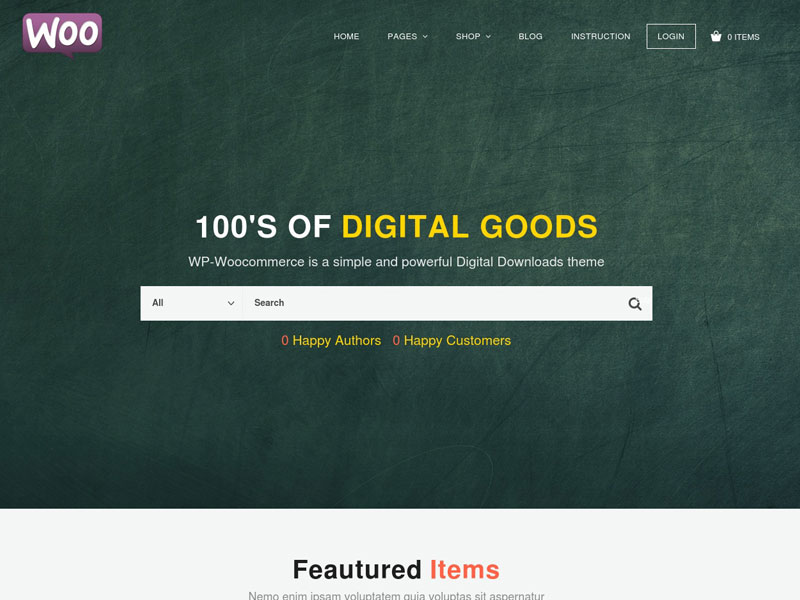
WP-Woocommerce

WP-Woocommerce theme is designed to create a superb Woocommerce integrated website . Theme comes with easy customization and drag & drop function is included allowing you to easily change the theme design and layout.
Tag : #wpwoocommerceplugin #wpwoocommercetheme #wpwoocommercehosting #businesspremiumthemes #premiumwordpressthemes #wordpressthemes
WP-Horizon

WP-Horizon is an incredibly responsive blog theme coded & designed with purpose. This theme is perfect for anyone creating a blog, news site, or info website. It has 6 blog display types, primary color options to match your logo & website theme as well as easy readability for your users and a quick responsive framework. This theme really is multi-purpose and will make anyone who uses it a beautiful website.
Tag : #wphorizononline #wphorizontheme #wphorizon2020 #wphorizonbusinessthemes #premiumwordpressthemes #wordpressthemes #premiumwordpressthemefree
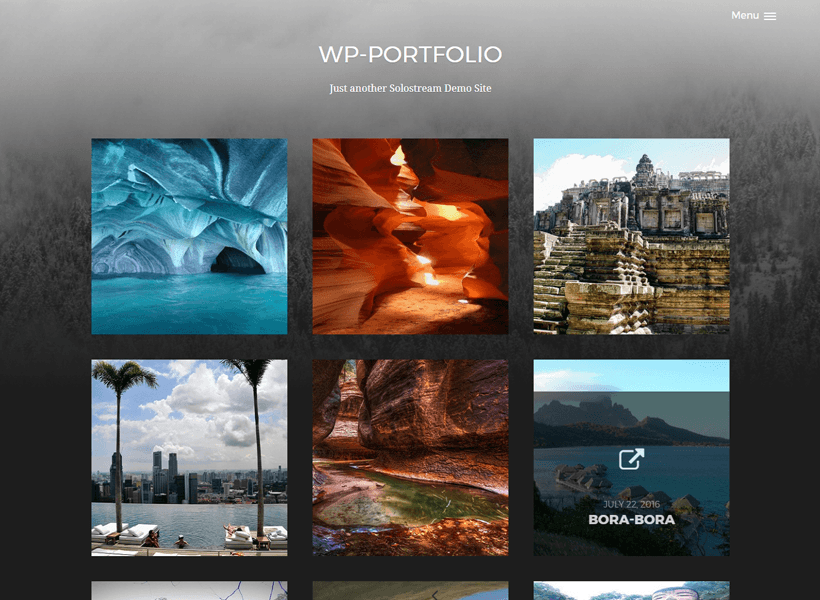
WP-Portfolio

Premium WordPress Theme Portfolio brings you a high quality theme that allows easy display of your online work via a unique portfolio setting and style. This theme is perfect for photographers, art galleries, artists, movie directors, and other creative industry professionals to easily and beautifully display your work.
Tag : #wordpressportfoliofreethemes #wordpressportfolioplugin #wordpressbusinessthemes #premiumwordpressthemes #wordpressthemes #wordpresssupport #freepremiumthemes
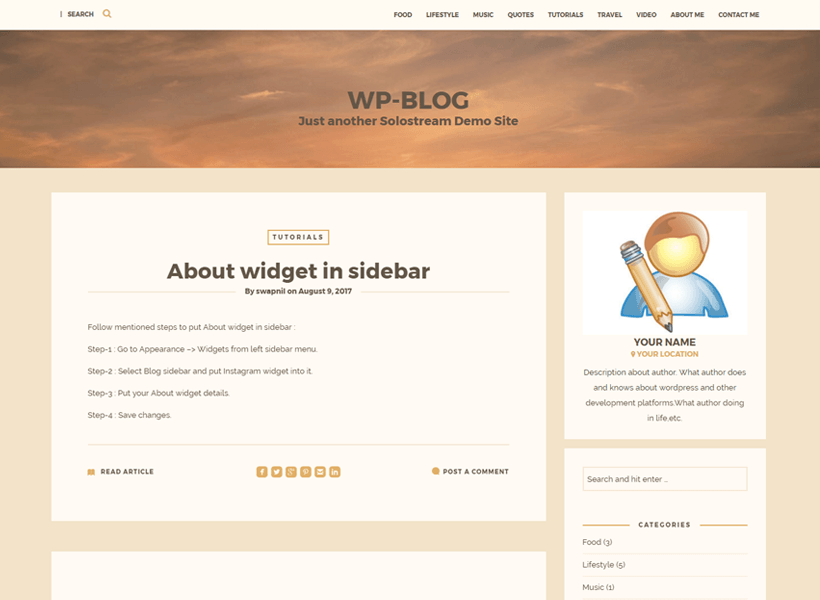
WP-Blog

WP-Blog is a premium WordPress theme for blog websites. It can support multimedia such as Music, Video, Images and much more to allow content on your website. Theme also comes with full customizable interface to be able to control and update your site easily with one click.
Tag : #bestwpblogplugins #wpblogthemes #wpblogbusinessthemes #wordpressthemes #premiumwordpressthemes #wordpresssupport #freepremiumthemes
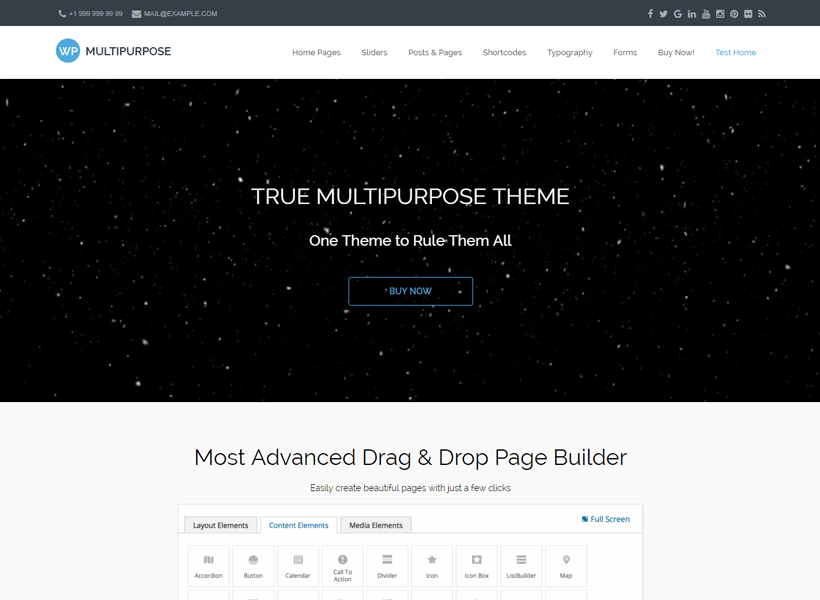
WP-Multipurpose

A truly multipurpose premium theme for both business and personal use. With drag and drop page builder, many pre-set media elements to choose and total control on everything, this theme will make it super easy to create a beautiful, state of the art website that will dazzle the eye.
Tag : #bestmultipurposewptheme #freemultipurposewptheme #businessmultipurposewptheme #premiumwordpressthemes #wordpressthemes #wordpresssupport
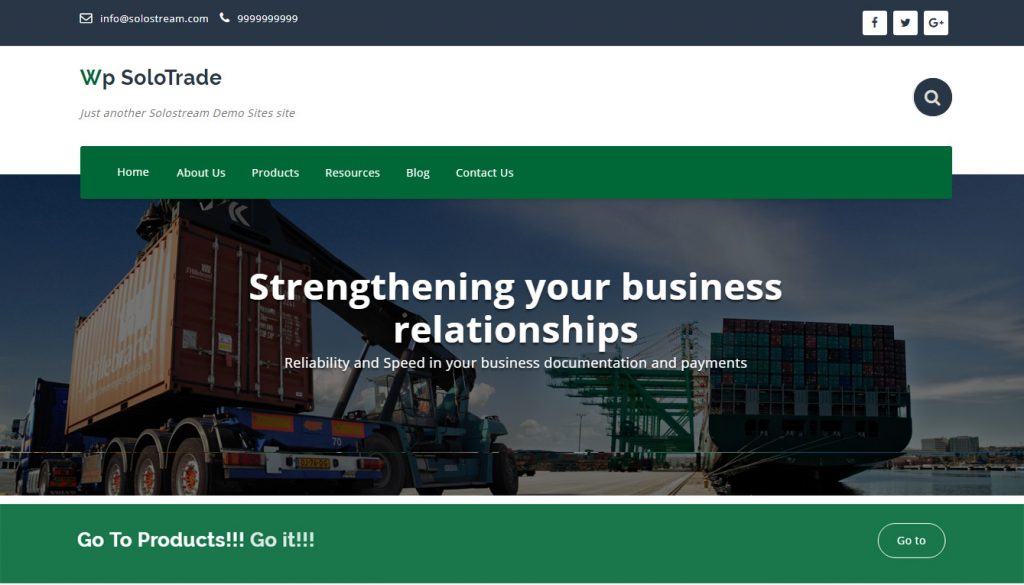
Wp-SoloTrade

A premium WordPress theme dedicated to Woo-Commerce Inquiry. Customer Inquiry showing in back end. This theme most of use for Import/Export Business.
Tag: #solostreamthemes #wpsolotradeplugin #wpsolostrade #tradingwordpressthemes #wordpressthemesfortrading #businesstheme #businesswordpresstheme
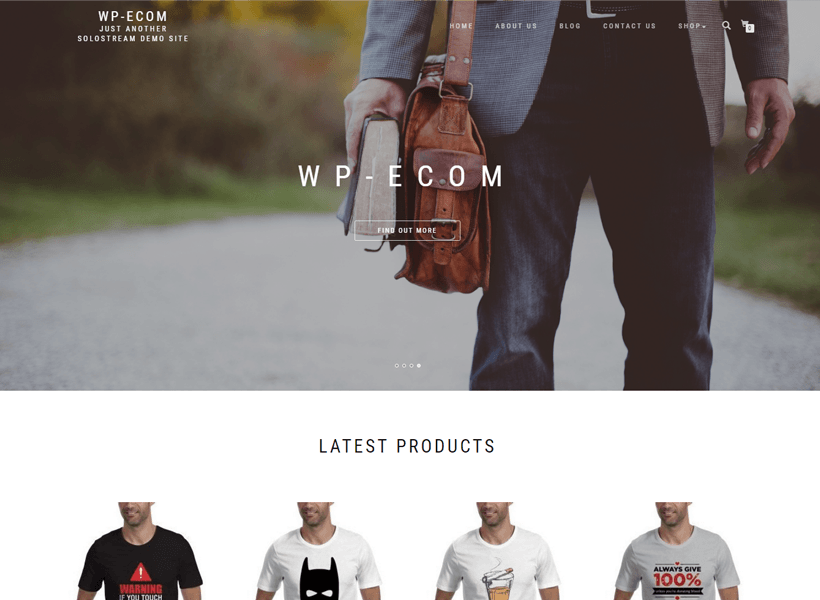
WP-Ecommerce

WP-Ecom WordPress Theme is a perfect ecommerce theme that can be used for your perfect online store, product blogs and more. It also comes with full control access of fonts, colors, and styles that allow you to customize the theme to your customized needs.
Tag: #wpecommercethemes #wordpressecommercetheme #wordpressecommerceplugin #wordpressecommercethemefree
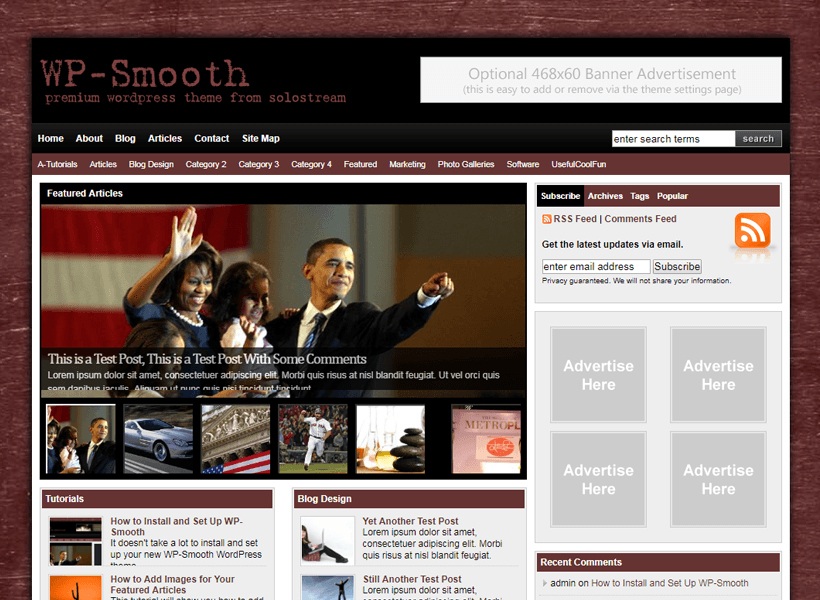
WP-Smooth

WP-Smooth is a dark but stylish premium WordPress magazine theme with multiple color options and layouts. It has a built-in control panel that makes it flexible and easy to use.
Tag: #smoothnesswptheme #wpsmoothscroll #wpsmoothplugin #wpmagazinetheme
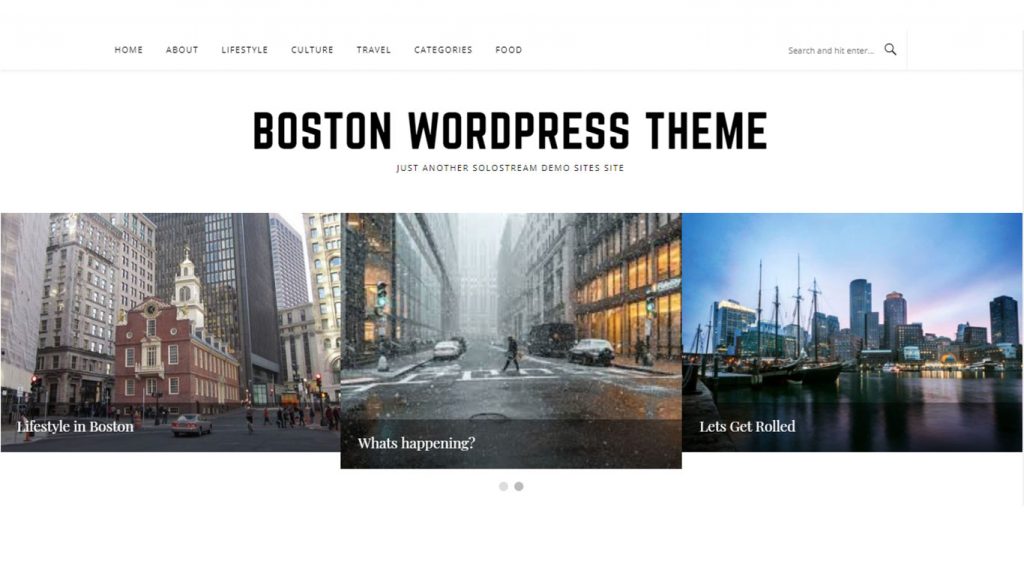
Boston

Specialized WordPress theme for One Page website and blog. Loaded with fixed header Mobile layout and app features. Boston is simple and widely used for the Mobile App introduction website.
Tag: #bostoncity #bostonweather #bostonmarket #bostonscientific #bostonnews
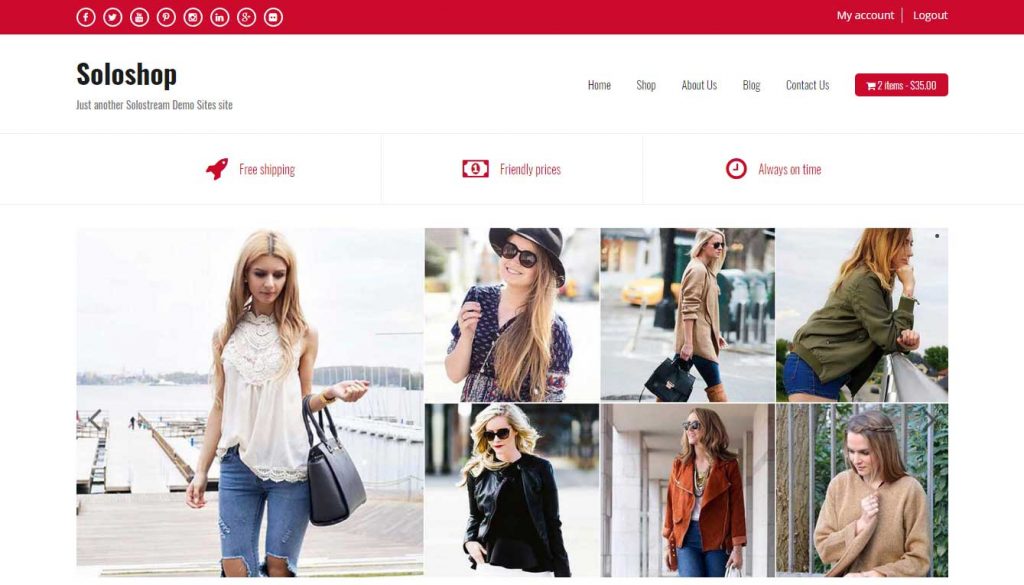
WP-SoloShop

A premium WordPress theme dedicated to Woo-Commerce and Fashion. Multiple currencies, categories and lots of filters to get to the specific products.
Tag: #wpsoloshoptheme #wpsoloshoponline #wpsoloshop2020
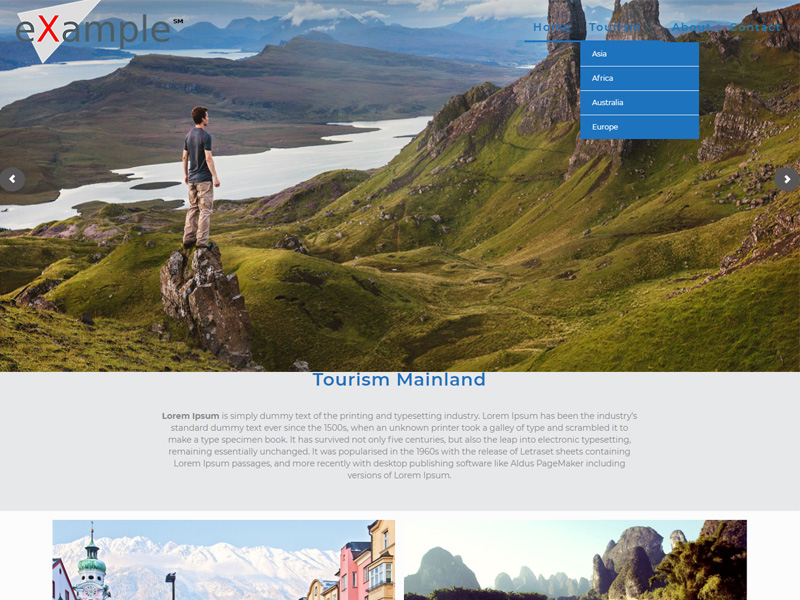
WP-Tourism

WordPress Premium Travel Portal theme can be used for the Travel Blog, Travel information and ideal for the individual Traveler who wants to show the journey in individual posts or page.
Tag: #tourismwptheme #wptourism2020 #wppremiumtravelportaltheme
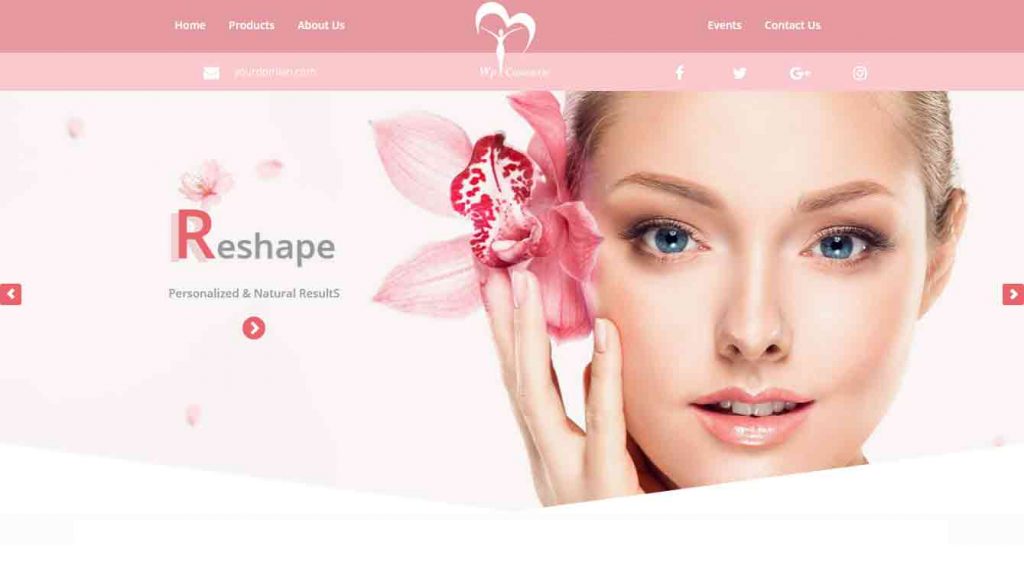
WP-Cosmetic

Clean and simple WordPress theme. Easy to modify the contents. Fully responsive theme. Redux framework to customize the website changes for style and typography. :: SoloStream Developed New Plugin With Additional Functionality.
Tag: #cosmeticwptheme #wphaircosmetic #wpcosmetic #wpcosmeticdesign
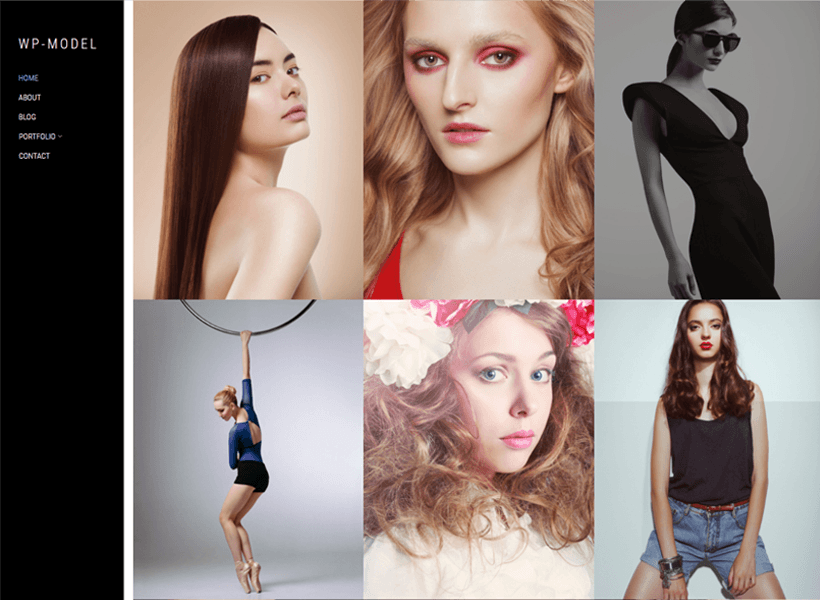
WP-Model

WP-Model WordPress premium theme is designed and dedicated to modeling agencies to showcase their models with portfolio and gallery features. Also good options for the photographers who wants to demonstrate the portrait photography.
Tag: #wpmodeltheme #waterpikmodelwp #wptopmodel #wpmodeldesign
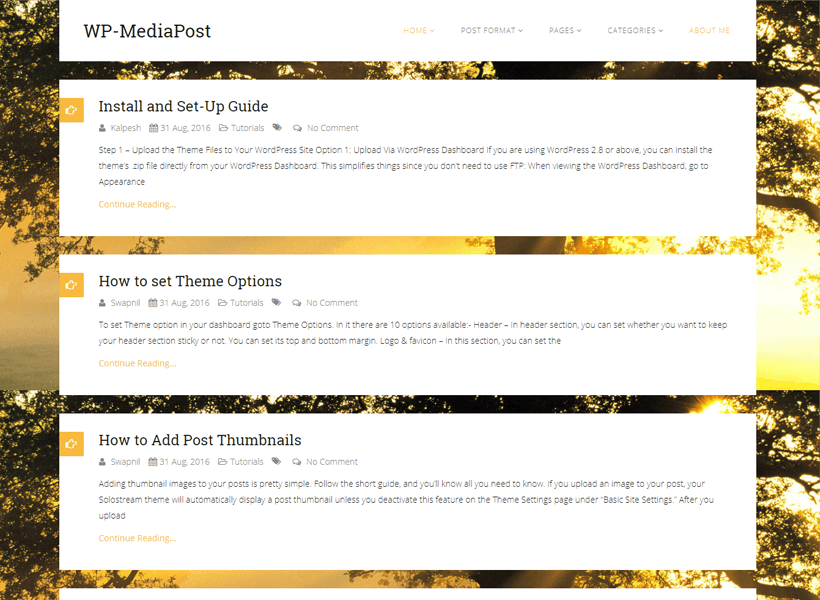
WP-MediaPost

WP-MediaPost is a responsive clean and flat design WordPress blogging theme. The theme is centered around your blog posts and uses HTML5 & CSS3 code to keep it fast and user friendly.
Tag: #wpmediaposttheme #wpblogtheme #wpposttosocialmedia #wpattachmediatopost
WP-Creative

Enforce the power of parallax with absolute control to unleash your creativity and create amazing website that will impress your clients & visitors. Use it for either personal or business use – the sky is the limit!
Tag: #wpcreativetheme #wpcreativebanner #wpcreativedrag&drop
If you are having a WordPress website or looking to create a new one, you have to take care of its maintenance to keep the things smooth and run the site in a good condition.
Despite your purpose of using it, WordPress makes it easier to get things online without any knowledge of coding. While your main focus is on creating the content, design, and promotion activities, you also need to keep in focus the maintenance as well.
If you don’t pay heed to WordPress maintenance, it can negatively impact your site, such as slow loading of site and pages, poor security, poor user experience, decline in search engine rankings, etc.
Hence, the maintenance of your WordPress site is essential. In this article, we have mentioned how you can perform the maintenance and run your site smoother always.
1. Use the latest version of WordPress, ALWAYS
You should keep your WordPress website always up to date. This is because of several reasons and benefits. The latest version provides you access to all the new features and functionalities in WordPress, as well as bug fixes and other patches that can impact your website security. Not having the latest version can make your site vulnerable to cyberattacks.
Whenever a new version of WordPress becomes available, you get a notification in the header, from where you can take further steps and install it.
2. Keep the plugins and themes updated
When it comes to keeping things updated on WordPress site, the things mentioned in above point are also applicable to the plugins and themes you are using on your site.
Use of outdated themes and plugins works as a primary gateway for attackers to hack your site and use it for malicious purposes. In order to fix the vulnerabilities and bugs in the plugins and themes, the creators of those plugins keep on releasing regular updates. These updates should be taken seriously for stronger security and maintenance of your site.
Also, you should take care that you use plugins and themes from reliable and trustworthy sources and authors. Since there are thousands of such assets available in the WordPress repository, it doesn’t mean all of them are safe and secure to use.
3. Check comments and reply them
Blog posts on your site bring you a lot of traffic and genuine readers who might have queries or want to appreciate your work. For that, they comment on your blog posts. You should keep a track on all the comments on a regular basis to know if users are having any questions. Answer their queries in a polite manner and interact with them. If they have appreciated your work, thank and recognize them. This helps in driving engagement on your site and gaining more users.
It is highly recommended that you check the new comments every day so that users don’t have to wait for your reply for so long. When you reply them on time, they feel that you are taking things seriously. You can set a time for checking emails, social media interactions, along with comments on site to make processes smoother.
4. Regular backups
For any website or blog setup, you need to have the backups of your database on a regular basis. This is one of the most important and crucial part of WordPress maintenance because if your site faces any cyberattack, gets hacked, or anything goes wrong accidently, everything will be lost.
If you have backed up everything, you don’t have to worry about anything. Even if someone hacks your site and deletes everything on it, you can restore the site and roll out the backup in no time.
One thing you should always look for in your web hosting provider is whether they are providing you backup service or not. It would be really great if your hosting provider is taking care of your backups. If you are not getting backup service from them, then do it on your own. What you can do is turn on automatic backups of your site and then store the backed-up data to cloud or any other remote locations. You can also choose WordPress backup plugins like UpDraftPlus, VaultPress, BackupBuddy, Duplicator, etc.
5. Keep a track on Google Analytics
It is crucial to study and analyze your website through Google Analytics for better results. Google Analytics helps you understand what is working for you, which blog post or webpage is performing well, what is driving engagement, navigation, and more. Using these stats and data, you can modify your strategy, content, and other efforts to drive more traffic, and see more success.
Another positive side of Google Analytics for WordPress site maintenance is that it notifies you about the health of your website, errors on webpages, and other such things that negatively impact your site in the long run, as Google can penalize your site and affect SEO. That’s why you should check Google Analytics and analyze your site at least once a week.
6. Scan website for cyberthreats
You should scan your entire website weekly or monthly to detect malware or any other cyberthreats. Despite the implementation of best practices, no website is 100% secure. Thus, performing a scan can help you find threats, fix things, and avoid hacking attempts.
You can use security plugins like Sucuri, WordFence, Quttera for stronger security.
7. Fix broken links
If there are links on your site whose destination no longer exists because of removal of any post, images, webpages, or change in URL, then you have to fix this. Users visiting the broken links will see a 404 error, impacting user experience and SEO. You should check for broken links once a month to fix such errors.
Wrapping up:
Using the tips and methods mentioned above, you can maintain your WordPress site on your own. If you want to ensure improved user experience without hurting the SEO, and run the site smoothly, these methods are to be implemented on priority.
About The Author:
Mark Coleman is working as an Editor at MarkupTrend. He is a passionate writer and loves to share his knowledge with marketing community.















