How to Reduce Page Load Time in your WordPress Website
Posted on Jun 28 2017 by in Blog Premium WordPress Themes 2020 | Premium WordPress Membership and Individual Premium WordPress Theme Pricing Responsive WordPress Themes SEO Optimized Wordpress Themes

Does your site take too long to load? As a website owner, you must know Google ranks a site based upon its page loading speed. Hence, it is important to decrease the loading time which would woo your readers as well as the search engine. A reduced load time would also reduce the bounce rate of your site and offer an excellent user experience. A slow loading page is, in fact, the biggest turn-off and leads the users to leave the site and never come back. This is especially true for the e-commerce sites. Hence, it would be better to choose a reliable e-commerce platform that comes with everything the website owner requires.
If your site loads too slowly, its Google ranking would eventually fall which would lead to the decrease in the traffic to your site. The browser takes the time to download all the codes which make up the page of your site. This would include the stylesheets, HTML, images as well as the scripts. There are several tools available that help to analyze the speed of the site. Listed below are a few of the tips that can help you to reduce the loading speed of the page in WordPress.
1. Browser Caching
Browser caching involves storing up certain parts of the website so that they don’t have to load repeatedly when the visitor visits the site again. This can, in fact, be very useful for the returning visitors. Making the visitors download the same things over and over again doesn’t make any sense.
With browser caching, the visitors wouldn’t have to wait for the page to load. Browser caching plugins like W3 Total Cache and WP Super Cache, therefore, come handy in such situations. Both are very user-friendly and easy to set up. With the use of these plugins, you can reduce the load time of your site.
2. Optimizing the Images

Images make your post appear illustrative and attractive but as it is, putting in too much of anything isn’t a good idea. Images are, in fact, one of the most common bandwidth hogs on the internet. It is important to optimize them appropriately which would help in reducing the load time of your site.
The first way to do so is by scaling them appropriately. Most of the people do so with the help of CSS. However, the browser is still going to load the images at their full size. The other way which is comparatively more convenient is to compress the images. Tiny PNG and WP Smush.it are great tools that can help you with that. This technique would not only speed up the loading time of the page but would also save the bandwidth of the users who aren’t scrolling to the bottom of the page.
3. Optimizing the CSS

The CSS loads before people even see your site. This means that longer the CSS takes to download, the longer the people would have to wait. Optimizing the CSS files would make the download much faster and people would get quicker access to your website.
To understand that, ask yourself if you use all of the CSS. If you do not, it is best to get rid of all the CSS files that are not being used. Every bit of data that is not being used can add up and lead to increasing the load time of the page. Tabs and spaces help in making the codes readable for the humans, but for the servers, it just matters if it is valid or not. There are several plugins like WP Minify for CSS optimization.
4. Cutting Down on the HTTP Requests
Each time you have a visitor on your page, the corresponding files like the images, CSS files, JavaScript and much more must be sent to the visitor’s browsers. If you have a lot of these records on your page, there would be a lot of things that needs to be loaded. By reducing the number of objects that are present on your site, you can quickly minimize the total number of HTTP requests which are necessary for the rendering of a page and speeding up their load time.
One of the easiest ways to do is by simplifying the website’s design and combining the CSS and JavaScript files. There are several free as well as premium plugins available.
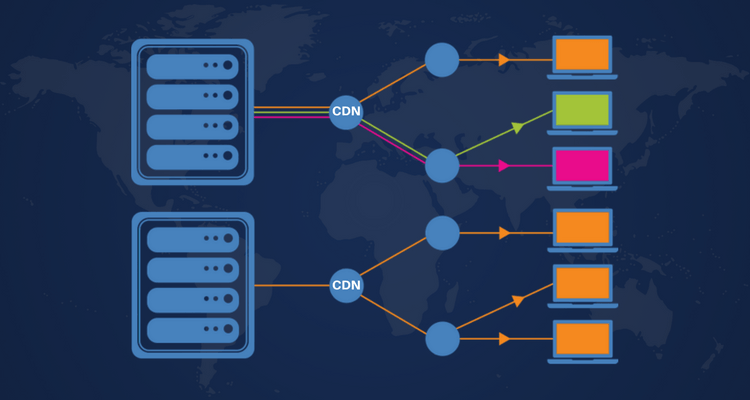
5. Using a CDN

The other thing that you can do is use a Content Delivery Network. In fact, most of the renowned website makes use of a CDN service. A CDN basically is going to take all the static files which are present on your site and then allow the visitors to download them as fast as possible. The files on the servers are placed as close to the users as possible for this purpose. These days several CDN’s are available easily at reasonable packages and one can choose from them easily. They are very easy to set up and you do not have to be an expert for doing so.
Bonus Tip: Avoiding a Lot of Advertisements
Ads are of course going to add to your income but using too many of them isn’t a wise option. Most of the PPC advertisements are filled up with additional HTML content which contributes to a slow loading time of the site. The only ads that you can opt for are the one that gives an excellent CPC.
Summing up
People these days are tech-savvy and demand a richer and fulfilling experience online, every time they visit a website. As this demand grows, the size of the pages would grow as well. There would be more and more of JavaScript, CSS tricks as well as third-party analytics which lead to the weighing down of the websites. Optimizing the sites can, therefore, make a huge difference and speed up your website which in turn would make the visitors rather happy.
About the author:
Catherrine Garcia is a freelance blogger and web developer. She is currently working as a freelance writer at MarkupTrend and managing content. You can follow her on Twitter.

